
28

Tags:
ajax
php
jquery

Skrevet af
Bruger #8773
@ 28.05.2012
Som overskriften siger, er dette en artikel om hvordan man kan gøre sin side mere dynamisk med AJAX.
For at starte et sted, kan vi jo lige kigge lidt på AJAX.
AJAX er en forkortelse for "Asynchronous JavaScript and XML" hvilket i korte træk betyder at man ved hjælp af javascript kan hente noget indhold asynkront (altså i baggrunden) uden at stoppe den øvrige kørsel af hjemmesiden.
Dette er en fordel på mange punkter på internettet i dag. Vi vil efterhånden have at alt skal gå hurtigere og hurtigere og være lettere og lettere at gå til på nettet. De fleste af os ved, at det kan være irriterende at vente på at en side indlæser hver gang man trykker på et eller andet. Med AJAX har vi altså mulighed for at sende data til serveren, få serveren til at behandle det og modtage noget nyt data fra serveren i baggrunden - altså uden at vi skal sidde og vente på at en side skal indlæse.
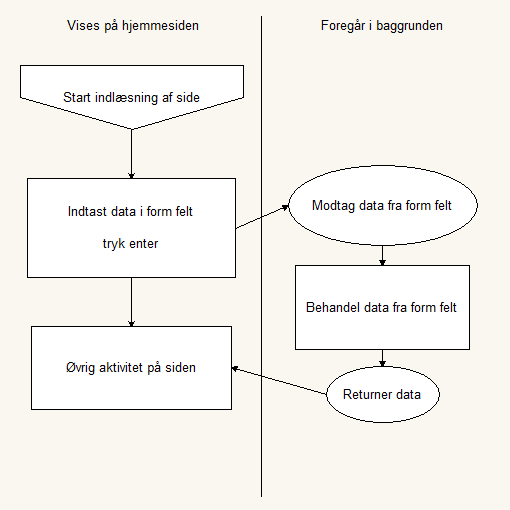
Herunder er der et meget simplificeret eksempel på en hjemmeside med et AJAX kald:

Hvis man vi arbejde med AJAX i "almindeligt" javascript, kan dette hurtigt blive utroligt omfattende. Jeg vil i denne artikel derfor arbejde med AJAX ved hjælp af javascript biblioteket
jQuery.
jQuery er et javascript bibliotek med tonsvis af funktioner og endnu flere plugins der kan bruges i forbindelse med dette. Til dem der ikke allerede kender det, kan det varmt anbefales da det gør arbejdet med javascript lettere!
I artiklen vil jeg dog ikke bruge den downloadede version jQuery biblioteket, men i stedet anvende den formindskede version fra
Google. Dette sikrer at man altid har det seneste jQuery bibliotek.
Som serversidesprog i artiklen vil jeg anvende PHP, men man kan naturligvis bruge det sprog man nu har det bedst med - javascript koden er den samme uanset hvad.
Første eksempel
For at starte helt fra bunden med det mest simple eksempel, vil jeg nu starte med at lave to HTML filer. Den ene er den fil vi vil vise på siden - den anden skal levere noget indhold der skal vises.
Som eksempel laver jeg blot en knap som, når man trykker på den, skal hente indholdet fra det andet dokument.
Først det dokument der skal vises på siden, som vi fra nu af kalder index.html:
- <html>
- <head>
- <title>Leg med AJAX</title>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#get-stuff").click(function(){
- $.ajax({
- type: "GET",
- url: "content.html",
- success: function(data){
- $("#content").html(data);
- }
- });
- });
- });
- </script>
- </head>
- <body>
- I filen "content.html" gemmer der sig noget ekstra indhold...<br />
- <button id="get-stuff">Vis mig!</button>
- <div id="content">
-
- </div>
- </body>
- </html>
Derefter skal vi have den fil med det indhold vi gerne vil have fat i, som vi kalder "content.html":
- Hello World
Nu er der en hel masse HTML kode med, men den kode der er relevant for os, er den følgende javascript kode:
- $(document).ready(function(){
- $("#get-stuff").click(function(){
- $.ajax({
- type: "GET",
- url: "content.html",
- success: function(data){
- $("#content").html(data);
- }
- });
- });
- });
Nu vil jeg ikke gå alt for meget i detaljer med hverken .ready() eller .click() da de egentligt ikke har noget med denne artikel at gøre.
Derimod skal vi kigge lidt nærmere på .ajax() funktionen. Denne funktion tager en hel masse forskellige options som argument. Jeg vil kun gennemgå nogle af dem i denne artikel, men resten kan ses i
jQuery's egen dokumentation.
Den første option vi sætter, er
type. Type kan enten være "GET" eller "POST". Disse typer er præcis som ved en almindelig html <form> - altså om eventuel data skal sendes som GET eller POST.
Derefter sætter vi
url. Url er, som navnet siger, den URL vi gerne vil hente noget indhold fra.
Den sidste option vi piller ved er
success. Success sættes til at være den funktion der skal kaldes hvis forespørgslen til den pågældende URL lykkedes. Denne funktion har en paramter som er det data der bliver returneret fra den forespurgte URL. I dette tilfælde har jeg valgt at kalde den data - da dette ikke bliver forvirrende senere hen - men man kunne også vælge at kalde den "html" eller hvad man nu har lyst til.
Det der sker i vores kode er altså, at der foretages en forespørgsel af typen "GET" til "content.html" og hvis denne forespørgsel lykkedes, sætter vi HTML indholdet af vores <div> med id="content" til at være det returnerede data.
Dynamisk forespørgsel
I det næste eksmepel, vil skal vi starte med at kalde "content.html" for "content.php", da vi nu skal til at arbejde med lidt PHP kode.
Vi skal nu prøve at kigge på at lave en forespørgsel hvor vi sender noget data med, og får noget data tilbage fra serveren ud fra det indtastede.
Til at starte med skal vi lige ændre vores HTML fra "index.html" til følgende:
- Indtast dit navn i feltet nedenfor<br />
- <input type="text" id="the-name" /><button id="get-stuff">Send forespørgsel</button>
- <div id="content">
- </div>
Vi skal altså nu have fat i indholdet fra "the-name" tekstfeltet og sende dette til "content.php". Dette gør vi med den følgende javascript kode:
- $(document).ready(function(){
- $("#get-stuff").click(function(){
- var theName = $("#the-name").val();
- $.ajax({
- type: "GET",
- url: "content.php",
- data: "name="+theName,
- success: function(data){
- $("#content").html(data);
- }
- });
- });
- });
I vores "content.php" skal vi blot have en simpel kode der henter det data vi har sendt med og skriver dette tilbage så vi kan modtage det i "index.html":
- <?php
- $name = $_GET["name"];
- echo "Hej ".$name;
Bemærk at jeg lader <?php-tagget stå åbent (altså uden at tilføje ?> ). Dette gør jeg for at undgå at der bliver sendt ekstra white-space tilbage til brugeren. Dette kan potentielt være ødelæggende for den øvrige behandling af det returnerede data.
Den eneste forskel fra det første eksempel er, at vi nu bruger
data-option i vores javascript kode til at sende en querystring med til vores PHP side.
Når der trykker på knappen på siden henter vi altså indholdet fra vores tekstfelt og sender værdien fra dette med til "content.php", hvor der udskrives "Hej data", hvor data er indholdet fra vores tekstfelt.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (4)
Du mangler at afslutte index.html
Michael:
Nu er artiklen ikke en begynder-artikel, så går ud fra at folk godt ved hvordan et simpelt html-dokument skal startes og sluttes :-)
Super god artikel på trods af alderen på den

Et forslag kunne være at lave en opfølgning, hvor du går mere i dybden med nogle af de emner, hvor du skraber overfladen.
Du skal være
logget ind for at skrive en kommentar.