
32

Tags:
asp.net
mvc
razor
c#
programmering

Skrevet af
Bruger #4487
@ 18.01.2012
Indledning
Denne artikel vil give en introduktion til ASP.NET's MVC 3 Framework. Vi vil benytte RAZOR view engine, som er en lidt ny template parser, i forhold til ASP.NET's tidliger aspx view engine. Artiklen her vil være en introduktions artikel og vil derfor henvende sig til de såkaldte begyndere, men der stilles dog lidt krav til kunnen, inden du kaster dig ud i læsningen af denne artikel. Det vil være essentielt at du kan HTML og CSS, da jeg ikke vil gå igennem dette i løbet af artiklen. Det er også en god ide at kunne noget C#, eller i hvert fald have en komplet forståen af OOP, så hvis du har en java baggrund, kan du også forholdsvis trygt følge med i denne artikel. Sproget jeg benytter sammen med ASP.NET, er programmeringssproget C#. Du kan dog benytte VB.NET, hvis du er mere tryg med dette, men VB.NET vil ikke være en del af artiklen som sådan.
Først og fremmest er vi nødt til at gøre dig klar til at lege med ASP.NET, og MVC 3 frameworket. Vi vil benytte
Microsoft Visual Web Developer 2010 Express som IDE, og hvis ikke MVC 3 frameworket er installeret med i udgaven, kan du downloade og installerer den herfra -
MVC 3 - Når begge ting er installeret, er vi sådan set klar til at gå i gang, men inden vi går i gang skal vi først vide lidt om hvad MVC er for en størrelse, og hvorfor det er så god en ting at benytte sig af.
Hvad er MVC for noget?
MVC står for
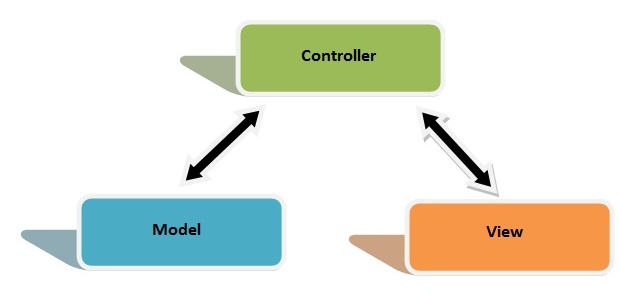
Model - View - Controller, hvilket faktisk godt kan være lidt misvisende, da det måske burde hedde model - controller - view. MVC bruges til at adskille opgaver fra hinanden, sådan at view delen kun indeholder det som klienten skal kunne se, og model delen er en afspejling af vores domæne, eller database. Controlleren er så den der binder det hele sammen, og sørger for at kommunikationen imellem klienten og serveren kører som det skal. Lad os lige tage et kig på en illustration af MVC frameworket.

Som illustrationen viser, så kører alt vores data igennem controlleren, både den ene vej, men også den anden vej. Men hvad er de enkelte ting i MVC egentlig til for? Lad os tage et kig på hver enkelt del.
Model: Model delen er den del der afspejler vores database/domæne. Lad os sige at vi har en film database, så kunne nogle af de ting vi selvfølgelig ville gemme være film. Vores model kan så afspejle en film tabel i databasen, og lave det til en klasse, som vi kan bruge i vores applikation.
View: View delen er den del, som brugeren vil få adgang til. Det er altså her vi vil lave alt den HTML der skal vises til brugeren på en bestemt side. View delen vil af denne grund kun indeholde få linjer 'server' kode, der vil fortælle hvor vi ønsker at vise noget dynamisk data fra f.eks. databasen.
Controller: Controller delen er den del, som binder view og model sammen. Controlleren er hovednerven i vores MVC framework, og det er derfor også her at alt vores appliaktionslogik (serverkode) sker. Det er her at vi har vores metoder der udfører f.eks. actions, som f.eks. hent film fra databasen, eller lignende.
Vores Første MVC applikation
Lad os nu prøve at oprette vores første MVC applikation i Microsoft Visual Web Developer 2010 Express. Når du har åbnet programmet, skal du klikke på -
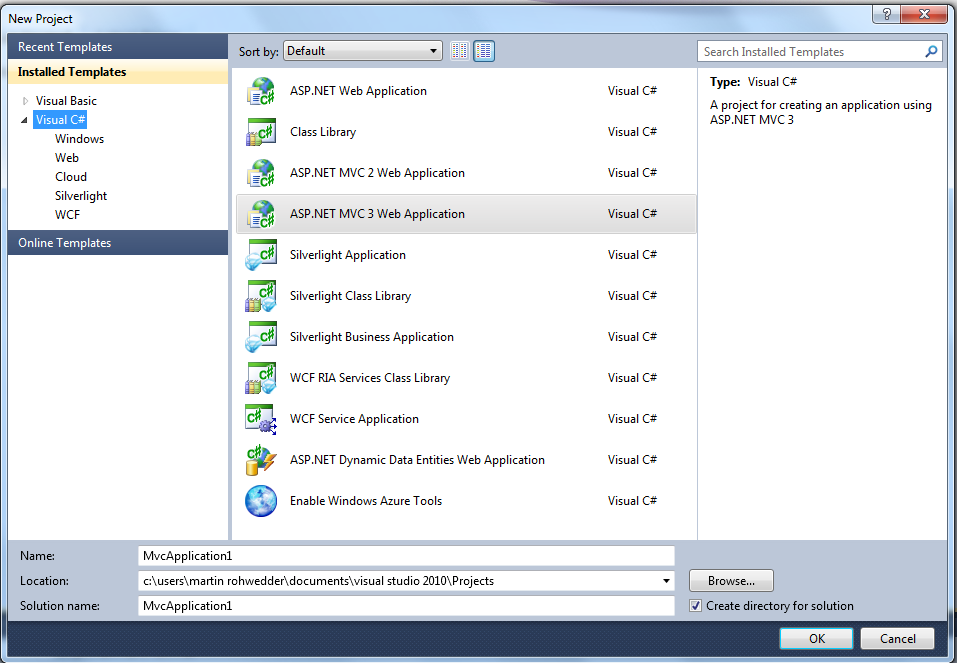
File -> New Project... - Og der vil nu åbne et nyt dialog vindue, som ligner lidt nedenstående.

Her skal du så vælge at lave en
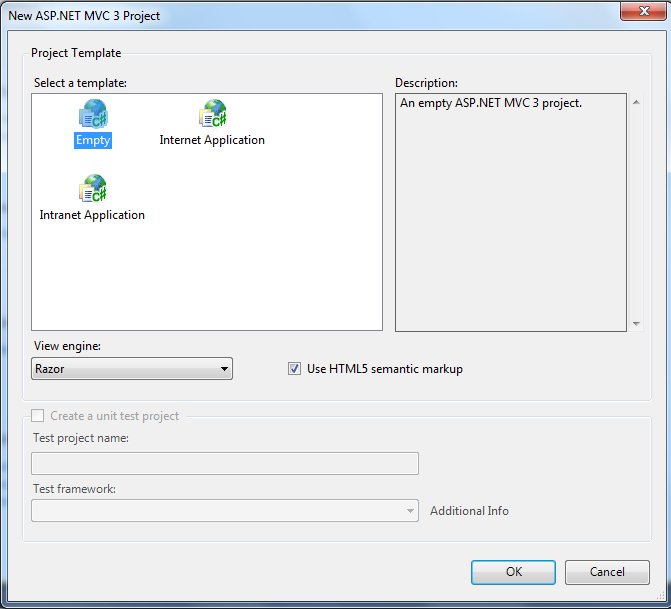
ASP.NET MVC 3 Web Application. Du skal huske at vælge C# ude til venstre, med mindre at du selvfølgelig syntes bedre om VB.NET sproget. Du kan nu give din applikation et navn, ved at skrive det nederst i dialog boksen. Jeg vil i denne artikel kalde mit projekt for 'MyFirstMVC', men du kan selvfølgelig kalde dit for hvad du ønsker. Tryk nu på knappen 'OK', og du skulle nu se et skærmbillede magen til det nedenunder.

Denne dialogboks har nogle 'templates' du kan benytte dig af. Vi vil i vores eksempel vælge det template der er
Empty. Da det ikke indeholder nogle sider og controllerer der er lavet for os i starten mm. Vi skal nu vælge hvilken 'view engine' vi ønsker at benytte. I vores eksempel vil vi benytte det 'nyere' RAZOR view engine, da syntaksen for dette er langt nemmere at læse og vi skal ikke bruge ligeså lang tid på at skrive kode, for at få noget til at ske. Du kan evt. se lidt om de forskelle der er ved almindelig aspx sider, og RAZOR view engine sider
her. Marker nu også at vi ønsker at benytte HTML 5 syntaks, og klik se herefter 'OK'.
Vores MVC applikation er nu klar, og vi kan nu begynde at kode vores første MVC appliaktion.
Vores Første Controller
Noget af det første man ofte laver er controlleren for en view del. Man kan lave controllere for hver enkelt view del, hvilket oftest er at se, men man kan også benytte en stor controller for hele ens applikation, dette er dog ikke at foretrække. Lad os lave en controller der skal være controller for vores forside, som vi vil kalde for Welcome.
Ude til højre i vores IDE, har du noget der hedder en 'solution explorer' (Hvis denne ikke er det, kan du få den frem ved at klikke på Ctrl+Alt+L). Denne solution explorer indeholder hele vores applikation, med alle dens filer. Du finder også nogle mapper, som hedder henholdsvis Models, Views og Controllers. Du skal nu
højreklikke på mappen Controllers og vælge Add -> Controller. Du bliver nu bedt om at give din controller et navn, og per definition skal alle dine controllerer altid have 'Controller' med i filnavnet. Vi kan nu kalde vores controller for 'WelcomeController'. Tryk nu på 'Add', og du skulle nu have en controller med navnet WelcomeController.cs (endelsen .cs er fordi vi nu har oprettet en c# fil).
Vi skulle nu samtidig automatisk have fået åbnet filen WelcomeController.cs i vores IDE, og den auto genererede kode vil nu se ud som følgende.
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
-
- namespace MyFirstMVC.Controllers
- {
- public class WelcomeController : Controller
- {
- /**
- * GET: /Welcome/
- */
- public ActionResult Index()
- {
- return View();
- }
-
- }
- }
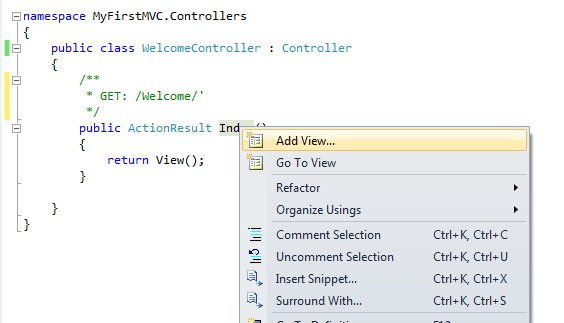
VI har nu lavet vores først Controller med navnet WelcomeController. Denne controller har en enkelt metode, med navnet index(). Denne metode er en speciel metode i vores controllere, da denne index() metode, automatisk bliver genkendt. Det betyder at vi kan tilgå vores view del, med controllerens navn 'Welcome' og denne index() metode køres nu automatisk. Lige nu vil den ikke køre noget, da vi ikke har nogen view tilknyttet vores controller. Dette er dog nemt at gøre, da det eneste du skal gøre er at højreklikke på index() metodens navn i IDE'en, og du kan nu vælge 'Add View'. Se evt. billedet nedenfor.

Der vil nu komme et dialog vindue op, hvor du kan give vores view del et navn. I vores eksempel vil vi bare give det navnet index, og vi kan nu vælge view engine. Den står formentlig på Razor (CSHTML), og ikke på ASPX (C#). Hvis den står på ASPX, skal du skifte til Razor. Kryds nu check boksen af hvor der står 'Use a layout or master page', hvis ikke denne allerede er afkrydset. Du kan nu trykke på 'Add' og vi ahrnu fået lavet en view del til vores WelcomeController.
Vores Første View
Da vi nu har fået lavet vores første view, som hænger sammen med vores WelcomeController, vil der nu blive åbnet et nyt vindue i vores IDE, med navnet
index.cshtml. endelsen .cshtml er fordi vi benytter Razor view engine, havde vi benyttet ASPX, havde vi fået endelsen .aspx i stedet. Vores view fil er immervæk ikke særlig stor, da den kun indeholder koden her
- @{
- ViewBag.Title = "Index";
- }
-
- <h2>Index</h2>
Du kan nu sige, hvor er resten af HTML koden? Hvor er vores head, body osv. Svaret er at alt dette er i vores layout template. Da vi afkrydsede at vi ville bruge et layout eller master page (master page er når vi benytter ASPX view engine), så har den lavet noget layout, med den almindelige og generelle HTML kode, og vi kan nu bare koncentrerer os om at kigge på den specifikke HTML kode der går igen i denne Welcome view del. Du kan også se at vi har fået noget kode, som ikke ligner HTML kode. Det er denne kode jeg snakker om
@{
ViewBag.Title = "Index";
}
Denne kode er Razor/c# 'kode'. Den er C# kode, da den vi kan benytte C# nøgleord direkte i koden, såsom løkker o.lign. F.eks. er ViewBag.Title = "Index"; C# syntaks. Razor koden er et template kodesprog. Det betyder at vi i vores view del, vil benytte template kode, som vores ASP.NET så kan finde ud af at konverterer om til f.eks. HTML kode, eller måske C# kode (serverkode). Hvorfor overhovedet benytte sig at et template sprog? Jo fordelen er at vi lave apllikationer/hjemmesider, der er meget nemmere at vedligeholde, samt at læse. Template kode er ofte meget mere simpelt at læse en almindelig serverkode, og desuden er fordelen ved at benytte et template/layout, den at vi ikke behøver at lave den samme kode igen og igen, for at opnå det samme resultat. Tag f.eks. det eksempel at vi har to sider på vores hjemmeside - welcome og about. Begge sider indeholder forskelligt content (welcome indeholder velkomststekst og about indeholder tekst om virksomheden). Men det er så også det eneste der er forskelligt ved de to sider, fordi de skal begge have samme CSS og styling (altså måden siden ser ud på, er ens). Hvis ikke vi benyttede et layout/template, så skulle vi skrive den samme HTML kode i hver af vores sider, for at den skulle indeholde samme menu o.lign. Hvis vi f.eks. en dag får måske 20 sider til vores hjemmeside, og vi pludselig ønsker at ændre noget på alle siderne, f.eks. indsætte en ny menu. Så skal vi uden et layout/template i gang med at kopiere den samme kode ind på alle de 20 sider, mens vi med et layout/template, kun behøver at ændre i dette for at ændringen sker på de tyve sider. Dette er endnu en af ASP.NET MVCs styrker.
Nå men nu tilbage til vores view kode. ViewBag'en er vores rygsæk med informationer til vores view del. Vi kan tilføje flere ting til denne ViewBag, men lige nu vil vi vente med dette. ViewBag.Title vil så angive sidens titel. Prøv nu at ændrer titlen fra "Index", til "Welcome". Indsæt nu også lidt HTML under vores overskrift, f.eks. et afsnit. Nogle ændringer kunne til sidst være som følgende
- @{
- ViewBag.Title = "Welcome";
- }
-
- <h2>Welcome</h2>
-
- <p>Welcome to my first website with MVC Framework!</p>
Vi kan nu afprøve om vores applikation virker. Gem hele molevitten, og kør nu applikationen ved at vælge
Debug -> Start Debugging (eller bare F5). Applikationen vil nu åbne op i din broser, men den vil udskrive en fejl meddelelse. Dette er fordi vi ikke har fortalt at den skal route til vores WelcomeController automatisk, når vi åbner sidens rod. Dette vil vi løse senere, men nu skal vi bare skrive /Welcome efter vores localhost adresse, så vores adresse kunne måske se således ud - localhost:50805/Welcome - Nu kan du se at vores view del kører og udskriver det som vi har sagt den skal gøre. En overskrift med teksten Welcome, samt et afsnit med noget tekst. Læg også mærke til at sidens titel er Welcome. Dette var fordi vi ændrede ViewBag.Title til at indeholde "Welcome". Hvis du højreklikker på siden og vælger Vis Kildekode, vil du se følgende kildekode
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>Welcome</title>
- <link href="/Content/Site.css" rel="stylesheet" type="text/css" />
- <script src="/Scripts/jquery-1.5.1.min.js" type="text/javascript"></script>
- <script src="/Scripts/modernizr-1.7.min.js" type="text/javascript"></script>
- </head>
-
- <body>
-
- <h2>Welcome</h2>
-
- <p>Welcome to my first website with MVC Framework!</p>
-
- </body>
- </html>
HTML koden du ser her er vores layout kode, samt vores view dels content kode. Som du kan se, så indsætter vores Layout nogle javascript filer automatisk. Dette kan du fjerne ved at ændre i vores layout, men du kan selvfølgelig også bare lade dem være. Lad os prøve at ændre lidt i vores layout fil, og indsætte en overskrift, der skal vises på alle vores sider der benytter dette layout.
Rediger I Dit Layout
For at redigere i dit layout, skal vi først have det åbnet i vores IDE. Måden vi gør dette på, er ved at kigge i vores solution explorer. Her findes en mappe der hedder Views. Inde i denne mappe findes en ny mappe der hedder
Shared. Denne mappe indeholder de ting, som er delt imellem alle vores view filer. Den indeholder derfor også vores layout fil. For at åbne vores layout fil, skal du dobbeltklikke på filen der hedder
_Layout.cshtml, og følgende kode skulle nu gerne åbnes i din IDE.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>@ViewBag.Title</title>
- <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
- <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
- <script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
- </head>
-
- <body>
- @RenderBody()
- </body>
- </html>
Som du kan se indeholder denne fil det 'resterende' HTML, som vi manglede i vores view del. Den indeholder også to Razor tags (kendetegnet ved @), hvoraf den første fortæller at den skal hente title i vores ViewBag. Herefter er der nogle razor tags der fortæller hvor vi kan finde nogle scripts, samt css filer. Den næste er et metode kald, der fortæller serveren at den skal udskrive kroppen af vores view fil her. Vi skal ikke tænke så meget over disse nu, bare vide at de to Razor tags benyttes fordi vores layout også skal indeholde noget dynamisk indhold.
Lad os nu prøve at lave en overksrift i vores layout. Før vi for flere view sider, vil vi ikke kunne se den store effekt af layoutet, men bare se at den vil lave en overskrift på vores view del.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>@ViewBag.Title</title>
- <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
- <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
- <script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
- </head>
-
- <body>
-
- <!-- General Headline! -->
- <h1>My First MVC Website</h1>
-
- @RenderBody()
- </body>
- </html>
Således kan vi nu teste igen. Hvis du har lukket browseren ned, kan du trykke på F5 for at debugge din side igen, ellers kan du bare klikke på opdater knappen i din webbrowser. Resultatet vil nu være at vi har fået en ekstra overskrift på vores view del. Denne nye overskrift vil få igen på alle nye views der benytter dette layout.
Gør Vores Welcome Til Vores Startside
Du husker nok at vi var nødt til at skrive /Welcome, for at få adgang til vores Welcome side. Vi kan dog gøre Welcome til startsiden for vores applikation, hvilket betyder at hver gang vi åbner vores applikation fra roden, vil den automatisk route videre til vores Welcome side, selvom vi ikke har skrevet /Welcome i adressen. Måden vi går dette på, er ved at ændre i den fil der hedder
Global.asax.cs, som du kan finde ude i vores solution explorer (Hvis denne fil er 'låst', er det måske fordi vores server stadig kører. Du kan stoppe serveren ved at kigge i din task bar nederst til højre, og højreklikke på ASP.NET Development Server og klikke på 'STOP'). Når du åbner denne fil i din IDE, vil vi få følgende kode frem.
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using System.Web.Routing;
-
- namespace MyFirstMVC
- {
- // Note: For instructions on enabling IIS6 or IIS7 classic mode,
- // visit http://go.microsoft.com/?LinkId=9394801
-
- public class MvcApplication : System.Web.HttpApplication
- {
- public static void RegisterGlobalFilters(GlobalFilterCollection filters)
- {
- filters.Add(new HandleErrorAttribute());
- }
-
- public static void RegisterRoutes(RouteCollection routes)
- {
- routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
-
- routes.MapRoute(
- "Default", // Route name
- "{controller}/{action}/{id}", // URL with parameters
- new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
- );
-
- }
-
- protected void Application_Start()
- {
- AreaRegistration.RegisterAllAreas();
-
- RegisterGlobalFilters(GlobalFilters.Filters);
- RegisterRoutes(RouteTable.Routes);
- }
- }
- }
Den interessante del i denne kode er metoden der hedder RegisterRoutes(RouteCollection routes). Det er nemlig i denne metode vi skal ændre lidt. I hele filen er det linje 27 der skal ændres fra at være - new { controller = "Home" - til at være - new { controller = "Welcome" - På denne måde fortæller vi at vores startcontroller ikke er Home, men Welcome. Gem nu filen og kør nu dit projekt igen med F5. Vi kan nu se at den automatisk indlæser og bruger vores Welcome side, uden at vi behøver at skrive /Welcome først.
Manipuler Vores View Med Controlleren
Vi kan benytte Controlleren til at hente data fra modellen og vise dem i vores views, men vi kan også bruge controlleren til at styre data som kommer fra view delen. Lad os f.eks. forestille os at vores bruger kan sende noget data til serveren via URL'en (GET). Vi kan så behandle dette i controlleren og vise det i vores view. Før vi går igang med et lille eksempel er det vigtigt at vide hvordan vores URL fungere i dette framework. Det er nemlig sådan at vores URL er opbygget på den måde at vi har vores rod. herefter kan vi kalde forskellige ting i vores framework via en bestemt form i vores URL. Vores URL har nemlig denne form -
/Controller/Action/Parameter - og det betyder at da vi skriver /Welcome, så kaldte vi controlleren med navnet Welcome (faktisk WelcomeController). Faktisk når vi skrev /Welcome, så udførte vores applikation faktisk denne URL /Welcome/Index, men fordi at vores index metode er en 'magisk' metode, så køres denne autoamtisk, hvis man bare angiver hvilken controller vi ønsker adgang til.
Lad os lave et lille eksempel, hvor vi via klienten kan sende nogle data til controlleren, som den herefter kan behandle og vise os. Vores opgave er at lave det sådan at når vi skriver /Welcome/Index/Martin i vores url, så skal den sende parameteren Martin til vores controller, som så skal behandle denne og udskrive den i vores view. Måden vi kan gøre dette på, er ved først at ændre lidt i vores view. Det vi skal er at oprette en ny attribut i vores ViewBag. Denne kan vi så bruge i vores view, der hvor vi gerne vil have udskrevet vores parameter. Indfør nu denne linje -
@ViewBag.name - der hvor du gerne vil have udskrevet vores parameter. Vores View fil kunne nu se således ud
- @{
- ViewBag.Title = "Welcome";
- }
-
- <h2>Welcome @ViewBag.name</h2>
-
- <p>Welcome to my first website with MVC Framework!</p>
Lige nu sker der ikke noget, da vi ikke har lavet attributten name i vores ViewBag endnu. Dette skal vi nu gøre i vores controller. Vi skal altså i Index() metoden i vores controller specificerer at vi ønsker attributten name i vores ViewBag, og at denne skal initialiseres med noget. Vores controller kan i den henseende nu se således ud
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
-
- namespace MyFirstMVC.Controllers
- {
- public class WelcomeController : Controller
- {
- /**
- * GET: /Welcome/'
- */
- public ActionResult Index()
- {
- ViewBag.name = "Guest"; //Initialiser ViewBag.name
-
- return View();
- }
-
- }
- }
Lige nu er der ikke noget dynamisk over dette, da vi har initialiseret vores ViewBag.name attribut med en konstant streng. Dette kan vi dog løse så vi kan opnå den løsning vi ønskede for med URL'en /Welcome/Index/Martin. Det vi dog skal gøre er at give vores Index() metode en parameter med datatypen string. Navnet på denne parameter skal være
id, da vores system genkender denne som parameter til metoder. Når vi har lavet metodesignaturen om til at ligne -
public ActionResult Index(string id) - så kan vi nu bare initialisere vores ViewBag.name attribut med parameteren id. Vil derfor nu se således ud
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
-
- namespace MyFirstMVC.Controllers
- {
- public class WelcomeController : Controller
- {
- /**
- * GET: /Welcome/'
- */
- public ActionResult Index(string id)
- {
- ViewBag.name = id; //Initialiser ViewBag.name
-
- return View();
- }
-
- }
- }
Sådan nu er opgaven løst, men ikke helt godt nok. Vi kan få den ønskede effekt når vi skriver /Welcome/Index/Martin (eller noget andet i stedet for Martin), men hvis vi bare skriver /Welcome, vil den ikke udskrive noget der hvor vi har vores 'name'. Vi kunne f.eks. få den til at udskrive 'guest' når vi ikke havde angivet nogen parameter. Dette kan vi gøre ved at give id parameteren en standard værdi. Vi skal altså skrive parameteren således i stedet - Index(string id = "Guest") - Og vores controller ser nu således ud med ændringen.
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
-
- namespace MyFirstMVC.Controllers
- {
- public class WelcomeController : Controller
- {
- /**
- * GET: /Welcome/'
- */
- public ActionResult Index(string id = "Guest")
- {
- ViewBag.name = id; //Initialiser ViewBag.name
-
- return View();
- }
-
- }
- }
Således nu udskriver den 'Welcome Guest', når vi ikke benytter en parameter, og den udskriver 'Welcome {Parameter}', når vi benytter en. På denne måde kan vi fra klient siden sende data til behandling i controlleren med parametre. Den logiske forklaring på at navnet på parameteren skal være id, er fordi det typisk er id'er vi sender, når vi skal behandle data, f.eks. ændre noget data i en række i databasen o.lign. Du kan dog ændrer navnet i filen Global.asax.cs, men dette er ikke påkrævet.
Vores Første Model
Modellen er som oftest en afspejling af applikationens database og domæne. I vores eksempler her i denne introduktion, vil vi ikke benytte en database, men blot lege, at vi har hentet data fra en database, og nu benytter modellen til at holde styr på disse data. Lad os først oprette vores nye Model.
Du oprette en ny Model ved at højreklikke på mappen 'Models' i din solution explorer. Her skal du vælge
Add ->
Class.... Dette vil åbne en ny dialog boks, hvor en almindelig klasse er valgt. Du skal nu nederst i dialogboksen angive navnet på din model, og i vores eksempel vil navnet være Movie.cs. Klik nu 'Add' på dialog boksen, og din nye Model klasse er nu oprettet. Vi skal nu oprette nogle properties for denne klasse, og vi ønsker at oprette tre properties. En for ID, en for Title, og en for Instructor. Lav nu også en konstruktør, der initialiserer de tre properties. Vores klasse ser nu således ud
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
-
- namespace MyFirstMVC.Models
- {
- public class Movie
- {
- public int ID { get; set; }
- public string Title { get; set; }
- public string Instructor { get; set; }
-
- /**
- * Constructor
- */
- public Movie(int ID, string title, string instructor)
- {
- this.ID = ID;
- this.Title = title;
- this.Instructor = instructor;
- }
- }
- }
Således er vores første model oprettet. Vi kan nu bruge vores model i vores Controller klasse. Normalt vil man benytte en database, også benytte modellen som en entitet for disse data i databasen. I vores eksempel her arbejder vi ikke med en database, men skal bare forestille os at vi har fået fat i noget data, og nu sender modellen videre til vores view del. Vi kan altså i vores controller oprette et objekt af vores Model, og nu sende denne videre til vores view del, ved at give vores objekt som parameter til View() metoden i vores Index(). Vores Controller kunne derfor se således ud
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
-
- using MyFirstMVC.Models; //Importer mappen Models, og dennes klasser!
-
- namespace MyFirstMVC.Controllers
- {
- public class WelcomeController : Controller
- {
- /**
- * GET: /Welcome/'
- */
- public ActionResult Index(string id = "Guest")
- {
- ViewBag.name = id; //Initialiser ViewBag.name
-
- //opret nyt objekt af vores Model
- Movie movie = new Movie(1, "Olsen Banden Går Amok", "Erik Balling");
-
- return View(movie);
- }
-
- }
- }
Først og fremmest har vi importeret indholdet fra mappen Models, ved at skrive
using MyFirstMVC.Models;, hvor MyFirstMVC er vores projekts navn, og Models er mappen med navnet Models. Vi kan derfor i vores Index() metode oprette et objekt af Modellen Movie, og herefter sende det videre til vores View(), ved at give objektet af Movie som parameter til View() metoden.
Vores View fil skal nu også modificeres lidt. Vi skal først og fremmest fortælle at vi i denne view fil ønsker at bruge en model. Dette gøres ved at skrive @model (med lille m), efterfulgt af 'stien' til vores model. I vores eksempel skal vi altså skrive
@model MyFirstMVC.Models.Movie, og vi kan nu bruge denne model klasse hvis denne er givet til os. Vi kan vise modellens properties ved at skrive @Model.Title (bemærk at Model er med stort M). Vi kan f.eks. opstille dataene i en tabel. Vores View del kunne derfor se således ud
- @model MyFirstMVC.Models.Movie
-
- @{
- ViewBag.Title = "Welcome";
- }
-
- <h2>Welcome @ViewBag.name</h2>
-
- <p>Welcome to my first website with MVC Framework!</p>
-
- <h3>Movie Details</h3>
-
- <table width="400" border="1">
- <tr>
- <th>ID</th>
- <th>Title</th>
- <th>Instructor</th>
- </tr>
- <tr>
- <td>@Model.ID</td>
- <td>@Model.Title</td>
- <td>@Model.Instructor</td>
- </tr>
- </table>
Hvis du nu kører din applikation (F5), så vil du formentlig se at vi får vist vores Movie i en tabel. Vi har altså nu brugt en model, og sendt denne model fra controlleren over til vores view.
Konklusionen
Således var denne introduktion, men bemærk at der er meget i MVC 3 frameworket, som vi ikke har arbejdet med, f.eks. at bruge en database, og på denne måde 'rigtigt' benytte model klasserne. Dog skal du ikke frygte, da jeg planlægger at arbejde videre med nogle små hands-on artikler, som f.eks. sådan laver du en ... med ASP.NET MVC 3 i fremtiden, som selvfølgelig vil bruge noget af den teori vi har arbejdet med her, men selvfølgelig også komme ind med noget nyt. Hvis du dog ikke kan vente med at komme i gang, kan jeg anbefale nogle artikler fra microsofts hjemmeside, som netop går ind og afdækker MVC frameworket og teorierne i dette. Du kan finde disse artikler her -
http://www.asp.net/mvc
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (9)
En smuk introduktion til MVC3 og Razor, det tror jeg ikke at jeg selv kunne have gjort bedre.
Har ikke nær læst det hele, men det ser ud som om du får det meste med

Det eneste jeg synes der mangler, som ikke kræver mange ord for at kunne bruge, er Scaffold-templates... men så om igen, det er begrænset hvor brugbart det er uden en datakilde. Det kunne være det skulle kobles sammen med en artikel om brugen af Entity-Models? Eller strække den helt til codefirst?
Så har du også noget at lave resten af ugen

Ej, spøg til side, god artikel - godt formuleret! Eneste minus, er det billede som strækker sig ud over "det hvide område".. Pft. Kasper! Billede-upload under artikel redigering vil være lækkert

+ herfra

Tak for din ros. Meningen med artiklen var at lære folk om Model - View - Controller og hvordan dette benyttes med ASP.NET. Skal siges at jeg havde i tankerne at udvide med artikler der virker som hands-on artikler, altså artikler hvor jeg viser hvordan man laver bestemte ting, hvor vi selvfølgelig gør brug af teorien fra denne artikel.
Jeg har bevidst undladt noget med databaser og lignende, da jeg mente at det var for besværligt at forklare om, når nu artiklen skulle være en introduktion til MVC frameworket. Man skal jo heller ikke spæde ens ret op med for mange krydderier, så ham der skal spise den ikke kan skille krydderierne ad og nyde hver enkelt smagsindtryk, hvis du forstår hvad jeg mener.

En sjældenhed at os danskere faktisk kommer med en artikel som basere sig på noget teknologi som selv engelsksprogede ikke kan forklare særlig godt. Og så forklarer vi det godt. Dejligt. Kudos.
Tak for rosen, og syntes også at min artikel blev udemærket

Må indrømme at jeg kun hurtigt har skimmet det hele igennem. Det ser umiddelbart fint ud - men i dit eksempel for at gøre Welcome/Index til startside i Global.asax.cs filen hedder din controller "Home" og ikke "Welcome" - det bør måske rettes.
Ellers lækkert med en artikel om det her emne, det har manglet i lang tid - og håber du følger op på det.
Hej Kaare
Så vidt jeg kan læse har jeg skrevet dette - "I hele filen er det linje 27 der skal ændres fra at være - new { controller = "Home" - til at være - new { controller = "Welcome" - På denne måde fortæller vi at vores startcontroller ikke er Home, men Welcome." - Startcontrolleren er fra standard defineret til at være home. Vi er derfor nødt til at ændre dette hvis vi ønsker at startsiden/controlleren, skal være Welcome i stedet.
Hej Martin,
Min fejl - som sagt skimmede jeg kun det hele igennem og jeg gik fejlagtigt ud fra at koden i kodeboksen var hvad der skulle stå for at opnå den ønskede effekt (Welcome controllerens Index metode som default action).
Hejsa Martin
Virkelig flot og velstruktureret artikel! Dem kan vi kun få for lidt af.
Den gav mig et hurtigt og nemt overblik og forståelse af MVC på en meget nem og ligetil måde, så er virkelig imponeret! Glæder mig til dine fremtidige artikler for det her er virkelig flot arbejde!
Hej Csharper
Jeg er glad for at du kunne lide artiklen. Jeg arbejder på at lave en artikel der forklarer om hvordan man benytter entiteter sammen med ASP.NET MVC 3, men den er nok først klar om lidt tid.
Du skal være
logget ind for at skrive en kommentar.