
12

Tags:
grafik

Skrevet af
Bruger #5097
@ 29.09.2009
Når man skal til at lave mere avancerede opgaver i Photoshop, vil man ofte kunne finde path værktøjerne i værktøjsbjælken utrolig hjælpsomme. Det er de også. Paths er utrolig smarte og brugbare, og ved at bruge værktøjerne kan man opnå utrolige resultater. Men sagen er den, at de er lette at bruge men svære at mestre. Denne artikel vil vise hvordan man kan benytte værktøjerne så selv nybegyndere kan følge med. Løbende vil jeg vise gode tips, som øvede måske ikke i forvejen kender til.
Personligt benytter jeg Photoshop CS, men teknikkerne burde også kunne benyttes i nyere og ældre versioner af Photoshop, skønt det muligvis ser en lille smule anderledes ud. Men lad os komme i gang.
Hvad er Paths?Paths minder på mange måder om markeringer, men har mange fordele som gør paths smartere end markeringer i mange tilfælde. Et problem vi måske kender, når man arbejder med markeringer er, at de bliver væk så snart man fjerner rammen. Dette gør paths ikke. Dertil er paths vektorbaserede hvilket gør dem langt mere fleksible og kan også bruges til at lave præcise bløde kurver. I bund og grund er path en langt mere kontrolleret form for markeringer, som især egner sig til at lave grafik og tegninger såsom logoer. For at lave paths skal vi bruge et af photoshops path værktøjer.
Hvor finder jeg path værktøjerne?I værktøjsbjælken (Windows < Tools) findes der de fire værktøjer
Selection Tool,
Type Tool,
Pen Tool og
Shape Tool. Til almindelig brug er
Type Tool og
Pen Tool sandsynligvis de værktøjer man kommer mest til at bruge. Lad os starte med at arbejde med
Pen Tool.
 Pen Tool
Pen ToolPen tool er nok det primære tegne og redigerings værktøj for paths. Lad os lave en path. Vælg nu
Pen Tool. I Toolpanelet øverst bør du starte med at tjekke at værktøjet er sat til "paths"

.
Da paths er vektorbaseret skal vi vælge et startpunkt og et slutpunkt (såkaldte
anchorpoints). Klik en gang på det sted du vil have pathen til at starte, og derefter en gang igen det sted du vil have den til at slutte. Vi har nu lavet en path. Lad os nu lave pathen kurvet. Prøv at klikke et sted på selve pathen (linjen mellem de to punkter). Der vil komme endnu et punkt her. Prøv nu at holde CTRL inde mens du trækker i dette punkt. Du vil nu se at linjen mellem de to punkter buer. De to små prikker ved siden af kan nu også bruges til at ændre kurven. På denne måde er det muligt at lave diverse flotte kurver. Path behøver nødvendigvis ikke at nå tilbage til sit startpunkt igen, men ønskes det kan den let gøre det ved at lave flere punkter (anchorpoints) og til sidst klikke på start punktet. Med vores path har vi nu flere muligheder.

Her er to vigtige muligheder vi kan med vores path nu:
1. Ønsker vi at udfylde pathen så vi får en streg kan vi med
Selection Tool,
Pen Tool eller
Shape Tool højre klikke og vælge "Stroke path...". I vinduet der kommer frem skal vi vælge hvilket værktøj der skal udfylde pathen (for eksempel pencil, brush eller eraser). Husk at indstille tykkelsen og brushen først for det bestemte værktøj samt farven.
 2.
2. Vi kan fylde det areal som pathen indgrænser . Dette gøres med at vælge enten
Selection Tool,
Pen Tool eller
Shape Tool fra værktøjslinjen og højreklikke på pathen på vores læred og vælge "Fill path...".
Der er også nogle små men vigtige ting du bør vide:
Gode og vigtige tips- Du kan slette dine paths ganske let. Vælg enten
Selection Tool,
Pen Tool eller
Shape Tool fra værktøjsbjælken og højreklikke på din path, og vælg "Delete path". Vi kan eventuelt også bare skjule pathen ved at trykke på Enter.
- Vi kan let holde styr på vores path ved at bruge paths vinduet som kan findes under Window < Paths. Her kan vi eventuelt også finde skjulte paths. Det er en god ide at lave flere forskellige paths i dette vindue undervejs, ligesom det er med layers.
- Det er muligt at konvertere en markering om til en path. Med Lasso Tool, Rectangular Marquee Tool eller lignende markerings tool, højreklikkes der på markeringen og vælger "Make Work Path...". Det er også muligt at konvertere en path til en markering ved at højreklikke på pathen med
Selection Tool,
Pen Tool eller
Shape Tool og vælge "Make selection...".
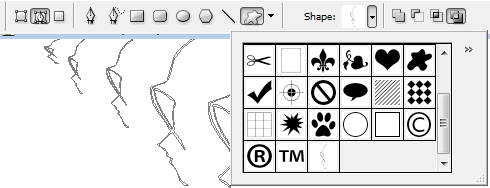
Shape Tool Shape Tool kan bruges til at lave diverse typiske geometriske former såsom rektangler, linjer og cirkler. Men måske endnu mere interessant kan Shape Tool også bruges til at lave en path som du tidligere har gemt. Og da paths som sagt bygger på vektorer kan du skalere pathen lige så meget som du har lyst til uden forringelse af kvaliteten. Dette er perfekt til at gemme logoer eller lignende som du i fremtiden gerne vil kunne genskabe i forskellige størrelser og eventuelt med ændringer.
Prøv at lav en path. Vi vil nu prøve at gemme den. Vi vælger
Selection Tool og højreklikker på pathen. Vi vælger nu "Define Custom Shape...". Giv den nu et navn og vi har nu gemt pathen.
Vælger vi nu
Shape Tool kan vi øverst vælge vores path.

Vi kan nu lave utallige versioner af den samme path ved at holde venstre museknap nede mens vi trækker - fuldstændig som med Rectangular Marquee Tool. Da vi i de fleste tilfælde gerne vil have at forholdet mellem højde og bredde skal være ens anbefales det i de fleste tilfælde at holder SHIFT nede mens du laver pathen.
Type Tool Type Tool kender vi forhåbentlig alle. Tekst er noget der bruges meget. Og principielt er tekst heller ikke paths, men kan meget let konverteres til paths. Dette er for eksempel smart når der skal laves logoer. Vi kunne måske have lyst til at lave om på et "S" i et logo, så det ser lidt mere personligt og grafisk ud. Dette kan vi let gøre hvis vi laver teksten om til en path.
Inden vi starter skal du også sikre dig, at der står det rigtige i den tekst vi vil konvertere. Vi kan nemlig ikke ændre i teksten når vi har konverteret teksten til en path. Sørg for at teksten ikke er markeret og at vi er i tekstens lag. Højreklik nu med Type Tool på teksten og vælg "Convert to Shape". Vi har nu lavet teksten om til en path. For at ændre i pathen klikker vi nu på det ønskede bogstav med
Selection Tool, og vi er nu klar til at ændre bogstavet.
 En anden smart ting
En anden smart ting med Type Tool er, at du kan lade teksten følge en path. Lad os prøve at lave en path med Pen Tool med forskellige kurver, men lad være med at lade den ende i startpunktet. Når dette er gjort vælger du Type Tool og klikker på pathen. Prøv at skrive noget tekst. Bemærk hvordan teksten følger pathen. Her er en lille hilsen fra mig til jer, som er lavet på følgende måde.
 En sidste super smart ting
En sidste super smart ting vi kan gøre med Type Tool og paths er, at vi kan skrive teksten inde i pathen. Prøv at lave en path, men denne gang lade den slutte i dens eget startpunkt således at det omringer det område vi ønsker at skrive i. Når dette er gjort kan vi vælge Type Tool, og trykker vi nu et sted inde i pathen og skriver vil vi bemærke at den følger pathen. Dette kan være smart hvis man for eksempel ønsker at teksten følger kanten af et objekt på et billede såsom et træ eller i eksemplet her en bygning.
 Afslutning
AfslutningDette emne er på ingen måde fuldt ud gennemgået i denne artikel, men jeg håber denne artikel i hvert fald har givet dig et større indblik i hvad vi kan bruge paths til, og hvordan det kan gøres. Det anbefales eventuelt at undersøge mere om dette emne. Man kan lave utrolige kreative og flotte ting ved brug af disse paths, men nogle af de mere avancerede ting kan kun opnås ved at øve sig med paths. Det handler jo også meget om at kunne finde ud af hvilke kurve pathen skal have for at opnå det optimale resultat. Og her har jeg også meget at lære. Men den eneste måde det kan blive bedre på er ved at træne sin brug af paths.
Jeg håber du har kunnet lære noget af denne artikel. Held og lykke med din brug af paths i kommende projekter.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (2)
Godt forklaret

Nemt at forstå..
Du skal være
logget ind for at skrive en kommentar.