
10

Tags:
delphi

Skrevet af
Bruger #1474
@ 11.08.2008
Render klasseDenne klasse vil indeholde hele vores scene som bliver skabt i klassens konstruktion. Derudover indeholder klassen nogle renderings funktioner. Den mest fundamentale er funktionen: RenderImage. Denne funktion har tre parameter som definer bredden og højden på den færdig renderet billede samt billedefilens navn. Funktionen vil starte renderings forløbet eller renderings pipeline. Lad os tage et nærmere kig på dette renderings forløb.
Først vil vi gå igennem hver enkel pixel i vores billede ved hjælp af to løkker: X og Y. For hver pixel vil vi bruge to vektor (der tilsammen udgør en segment). Disse to vektorer kalder vi for RayNear og RayFar.
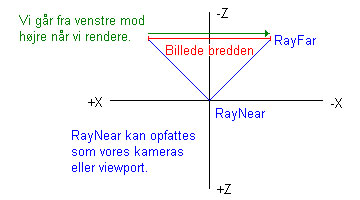
RayNear vil, I vores tilfælde, altid være havde en abolut nul værdi. Denne vektor kan opfattes som kameraets eller viewportens position. Den vil altså altid ligge på præcis nul.
Vores RayFar vil altid ligge langs Z aksens negative side. Det vil dermed sige at alt der ligger i den negative del vil være foran vores kamera eller viewport og alt der ligger i den positive side vil ligge bagved. Z aksen vil altså med andre ord repræsentere dybden i vores billede, Y aksen vil repræsentere den vertikale eller lodrette akse og X aksen vil repræsentere den horisontale eller vandrette akse. Akserne kunne selvfølgelig sagtens byttes rundt så enten Y eller X akserne vil komme til at repræsentere dybden, men det er mest almindeligt at Z aksen antages for at være dybden fordi vi allerede kender X og Y akserne fra vores 2D verden.
Afstanden mellem vores RayNear og RayFar vil altid være på 1.000 enheder i denne artikel. Vi kunne sagten gøre denne afstand langt større men dette tal passer fint for vores små scener.
I renderings forløbets begyndelse vil vi lægge RayFar vektoren til venstre for vores kamera eller viewport. For hver renderet pixel vil vi så gå et skridt til højre ved hjælp af vores X løkke. Når vi er nået til enden af X løkken vil vi gå et skridt ned langs Y aksen inden vi påbegynder en ny linje af pixels. Her er en illustration set fra oven og ned.

Som du kan se på illustrationen vil Z aksen blive vores dybde og X aksen vil blive bredden. Alt geometri der befinder sig inde i den markeret trekant vil blive renderet alt udenfor vil blive ignoreret.
For at rendere en pixel bliver vi nødt til at gå igennem alt geometri i vores scene ved hjælp af en tredje løkke: J.
For hver geometri vi går igennem vil vi også skulle gå igennem alle dens trekanter ved hjælp af en fjerde og sidste løkke: I. Vi vil nu skulle bruge Interect funktionen i vektor klassen. I vores tilfælde vil vi kalde vores skæringsvektor for RayPixel. Hvis algoritmen finder en skæringspunkt i en given trekant, vil vi blot give den en farve. Funktionen ShadePixel bliver kaldt når en skæringspunkt er blevet fundet og en fragment skal tegnes eller shades. Vi kalder det geometriske stykke som kan ses gennem en pixel for en fragment. Når vi beregner en farve for en fragment kalder vi det at shade vores fragment. Funktionen returnere en farve klasse som derefter vil blive gemt i det færdig renderet billede. Renderings klassen ser således ud:
type
TRENDER = class
private
GeometryCount : LongWord;
GeometryList : array[ 0..2 ] of TGEOMETRY;
Texture : TTGAFILE;
procedure DisplayPercent( const Percent : Integer );
function ShadePixel( RayNear, RayFar, Ray : TVECTOR; V1, V2, V3 : TVERTEX; Geometry : TGEOMETRY; Texture : TTGAFILE ) : TRGBA;
public
constructor Create;
destructor Free;
function RenderImage( const Width, Height : Word; const Filename : string ) : Boolean;
end;
implementation
constructor TRENDER.Create;
begin
//Lav scenen her!
end;
destructor TRENDER.Free;
var
I : Integer;
begin
//Frigør alle vores geometri klasser fra hukommelsen!
for I := 0 to GeometryCount - 1 do
GeometryList[ I ].Free;
end;
procedure TRENDER.DisplayPercent( const Percent : Integer );
begin
WriteLn( Percent, '% renderet!' );
end;
//Denne funktion vil blive kaldt for hver gang en fragment er blevet fundet!
function TRENDER.ShadePixel( RayNear, RayFar, Ray : TVECTOR; V1, V2, V3 : TVERTEX; Geometry : TGEOMETRY; Texture : TTGAFILE ) : TRGBA;
begin
//Tegn en hvid farve
Result := TRGBA.Create( 1.0, 1.0, 1.0, 1.0 );
end;
function TRENDER.RenderImage( const Width, Height : Word; const Filename : string ) : Boolean;
var
Image : TTGAFILE;
V1, V2, V3 : TVERTEX;
RayPixel, RayNear, RayFar : TVECTOR;
Color : TRGBA;
X, Y, I, J : Integer;
Depth : Double;
Percent : Integer;
begin
Percent := 0;
//Lav et TGA billede for vores færdige rendering
Image := TTGAFILE.Create( Width, Height, False );
//Vi laver tre vektor hvoraf RayPixel vil indeholde skæringspunktet
//De to andre har vi allere været inde på
//Læg mærke til at dybden af vores ligger langs Z aksen
//Den negative akse ligger foran kameraet og den positive ligger bagved
RayPixel := TVECTOR.Create;
RayNear := TVECTOR.Create( 0, 0, 0, 1 );
RayFar := TVECTOR.Create( 0, 0, -1000, 1 );
//Gå i gennem alle pixels på billedet!
for Y := 0 to Image.GetHeight do
begin
for X := 0 to Image.GetWidth do
begin
//Start i øverste venstre hjørne og afslut i nedeste højre hjørne!
RayFar.X := X - ( Image.GetWidth / 2.0 );
RayFar.Y := Y - ( Image.GetHeight / 2.0 );
//Sæt en dybden for hver pixel - lad altid dybden være positiv!
Depth := -RayFar.Z;
//Gå igennem alle trekanter i vores geometri - tre vertex'er vil definér en trekant!
for J := 0 to GeometryCount - 1 do
for I := 0 to ( GeometryList[ J ].GetVertexCount div 3 ) - 1 do
begin
//Hent tre vertex'er fra vores geometri
V1 := GeometryList[ J ].GetVertex( I * 3 + 0 );
V2 := GeometryList[ J ].GetVertex( I * 3 + 1 );
V3 := GeometryList[ J ].GetVertex( I * 3 + 2 );
//Test om vores pixel rammer noget geometri!
//Resultat vil blive RayPixel vektoren.
//Z komponenten vil definere afstanden mellem vores ramte fragment og vores kamera (Viewport)
if ( RayPixel.Intersect( RayNear, RayFar, V1.Vertex, V2.Vertex, V3.Vertex, True ) > 0 ) then
begin
//Hvis afstanden fra vores kamera eller viewport til vores skæringspunkt er mindre end nul betyder det at skæringspunktet eller fragmenten
//befinder sig bagved vores kamera eller viewport - vi vil derfor ikke tegne det!
if ( RayPixel.Z > 0 ) then
begin
//Hvis vores Depth er større end Z komponenten i RayPixel betyder det at der er
//sandsynlighed for at den ramte trekant vil være synligt!
if ( Depth > RayPixel.Z ) then
begin
//Gem den nye dybde så eventuelle bagved liggende geometri ikke kommer til at ligge foran!
Depth := RayPixel.Z;
//Gem den færdige renderet pixel i billedet
Color := ShadePixel( RayNear, RayFar, RayPixel, V1, V2, V3, GeometryList[ J ], Texture );
Image.SetPixel( X, Y, Color.R, Color.G, Color.B, Color.A );
//Frigør farve klassen fra hukommelsen!
Color.Free;
end;
end;
end;
end;
end;
//For hver linje vis procentdelen der er blevet renderet!
if ( Round( Y / Image.GetHeight * 100 ) <> Percent ) then
begin
Percent := Round( Y / Image.GetHeight * 100 );
DisplayPercent( Percent );
end;
end;
//Gem det færdige renderet billedet!
Result := Image.Save( Filename );
//Frigør midlertidige klasser fra hukommelsen!
Image.Free;
RayPixel.Free;
RayNear.Free;
RayFar.Free;
end;
Vi vil nu lave en instans af renderings klassen i vores projekts DPR fil.
program Raytracing;
uses
Render in 'Render.pas';
{$APPTYPE CONSOLE}
var
RayTracer : TRENDER;
begin
WriteLn( 'Lav vores render klasse!' );
RayTracer := TRENDER.Create;
WriteLn( 'Start rendering...!' );
if ( RayTracer.RenderImage( 320, 240, 'Billede.tga' ) ) then
WriteLn( 'Billedet er færdig renderet og er blevet gemt til din harddisk!' )
else
WriteLn( 'En fejl opstod da billedet skulle gemmes!' );
//Frigør klasse fra hukommelsen!
RayTracer.Free;
WriteLn( 'Tast for at afslutte programmet!' );
ReadLn;
end.
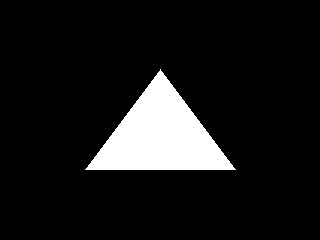
Som du kan se er billedet formatet sat til 320x240. Billedet vil blive gemt i samme mappe som den kompileret exe fil. Billedefilen har jeg kaldt for: Billede.tga. Den eneste klasse vi vil komme til at ændre på i vores forskellige eksempler fremover er renderings klassen. De andre klasser vil vi stort set lade være som de er skrevet. I vores første eksempel vil vi lave vi en hvid trekant der befinder sig lidt væk fra vores kamera eller viewport. Vi vil derfor lave en trekant i renderings klassens konstruktion:
constructor TRENDER.Create;
var
V1, V2, V3 : TVERTEX;
begin
GeometryCount := 1;
GeometryList[ 0 ] := TGEOMETRY.Create;
GeometryList[ 0 ].SetVertexList( 3 );
//Vertex 1
V1 := GeometryList[ 0 ].GetVertex( 0 );
V1.Vertex.SetValues( -1.5, -1.0, -20.0 );
//Vertex 2
V2 := GeometryList[ 0 ].GetVertex( 1 );
V2.Vertex.SetValues( +1.5, -1.0, -20.0 );
//Vertex 3
V3 := GeometryList[ 0 ].GetVertex( 2 );
V3.Vertex.SetValues( 0.0, +1.0, -20.0 );
end;
Da vi allerede har defineret en hvid farve i vores ShadePixel funktion vil vi prøve at kompile eksemplet.

Det renderede billede skulle gerne vise en hvid trekant med en sort baggrund.
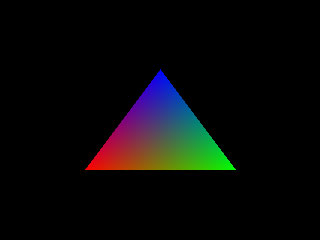
Lad os lave en trekant der har forskellige vertex farver. Vi vil lave den klassiske trekant, hvor et hjørne er rød, en anden grøn og den sidste er blå. Funktionen: ShadePixel, i renderings klassen vil nu blive udvidet til følgende:
//Denne funktion vil blive kaldt for hver gang en fragment er blevet fundet!
function TRENDER.ShadePixel( RayNear, RayFar, Ray : TVECTOR; V1, V2, V3 : TVERTEX; Geometry : TGEOMETRY; Texture : TTGAFILE ) : TRGBA;
var
VertexColor : TRGBA;
begin
//Aflæs vertex farverne!
VertexColor := Geometry.InterpolateVertexColor( Ray, V1, V2, V3 );
VertexColor.Clamp( 0, 1 );
Result := TRGBA.Create( VertexColor.R, VertexColor.G, VertexColor.B, 1 );
//Frigør middlertidige klasser fra hukommelsen!
VertexColor.Free;
end;
Tilføj farverne til trekantens tre hjørner i renderings klassens konstruktion:
constructor TRENDER.Create;
var
V1, V2, V3 : TVERTEX;
begin
GeometryCount := 1;
GeometryList[ 0 ] := TGEOMETRY.Create;
GeometryList[ 0 ].SetVertexList( 3 );
//Vertex 1
V1 := GeometryList[ 0 ].GetVertex( 0 );
V1.Vertex.SetValues( -1.5, -1.0, -20.0 );
V1.Color.SetValues( 1.0, 0.0, 0.0 );
//Vertex 2
V2 := GeometryList[ 0 ].GetVertex( 1 );
V2.Vertex.SetValues( +1.5, -1.0, -20.0 );
V2.Color.SetValues( 0.0, 1.0, 0.0 );
//Vertex 3
V3 := GeometryList[ 0 ].GetVertex( 2 );
V3.Vertex.SetValues( 0.0, +1.0, -20.0 );
V3.Color.SetValues( 0.0, 0.0, 1.0 );
end;
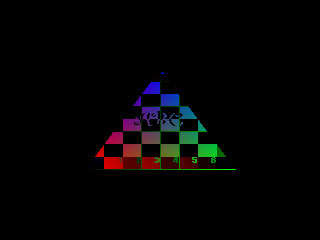
Resultatet skulle nu gerne se således ud:

Denne shading metode, hvor man blander vertex farver sammen, kaldes for Gauraud shading.
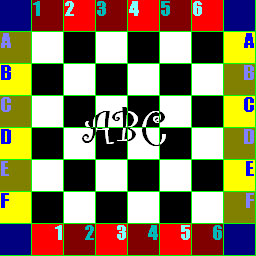
Lad lægge en tekstur ovenpå trekantens flade og kombiner den med vores Gauraud shading. Jeg har lavet en lille tekstur som jeg ofte bruger i forskellige sammenhænge. Den ser således ud:

Du kan downloade billedet og ændre den til et TGA format i et billedebehandlingsprogram. Jeg kalder den blot for Test.tga Vi vil nu igen ændre lidt på vores ShadePixel funktion i renderings klassen:
//Denne funktion vil blive kaldt for hver gang en fragment er blevet fundet!
function TRENDER.ShadePixel( RayNear, RayFar, Ray : TVECTOR; V1, V2, V3 : TVERTEX; Geometry : TGEOMETRY; Texture : TTGAFILE ) : TRGBA;
var
VertexColor, TextureColor : TRGBA;
Coord : TUVW;
begin
//Interpoler vertex farverne!
VertexColor := Geometry.InterpolateVertexColor( Ray, V1, V2, V3 );
VertexColor.Clamp( 0, 1 );
//Interpoler texture farverne
Coord := Geometry.InterpolateTextureCoord( Ray, V1, V2, V3 );
TextureColor := Texture.GetPixel( Coord, False );
//Bland dem sammen og returner farven
Result := TRGBA.Create( VertexColor.R * TextureColor.R,
VertexColor.G * TextureColor.G,
VertexColor.B * TextureColor.B, 1 );
//Frigør middlertidige klasser fra hukommelsen!
VertexColor.Free;
Coord.Free;
TextureColor.Free;
end;
Vi bør nu indsætte tekstur (texture) koordinaterne til vores trekant og tilføje en TGA klasse som kan indlæse teksturen.
constructor TRENDER.Create;
var
V1, V2, V3 : TVERTEX;
begin
GeometryCount := 1;
GeometryList[ 0 ] := TGEOMETRY.Create;
GeometryList[ 0 ].SetVertexList( 3 );
//Vertex 1
V1 := GeometryList[ 0 ].GetVertex( 0 );
V1.Vertex.SetValues( -1.5, -1.0, -20.0 );
V1.Color.SetValues( 1.0, 0.0, 0.0 );
V1.Coord.SetValues( 0.0, 0.0 );
//Vertex 2
V2 := GeometryList[ 0 ].GetVertex( 1 );
V2.Vertex.SetValues( +1.5, -1.0, -20.0 );
V2.Color.SetValues( 0.0, 1.0, 0.0 );
V2.Coord.SetValues( 1.0, 0.0 );
//Vertex 3
V3 := GeometryList[ 0 ].GetVertex( 2 );
V3.Vertex.SetValues( 0.0, +1.0, -20.0 );
V3.Color.SetValues( 0.0, 0.0, 1.0 );
V3.Coord.SetValues( 0.5, 1.0 );
//Indlæs teksturen for vores trekant
Texture := TTGAFILE.Create;
Texture.Load( 'Test.tga' );
end;
Læg TGA filen: Test.tga, i samme mappe som programmets exe fil! Resultatet skulle nu gerne blive til en trekant med vores tekstur (texture) lagt ovenpå.

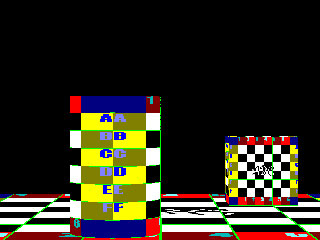
Lad os gøre vores scene en smule mere interessant ved at bruge nogle af geometri klassens funktioner.
constructor TRENDER.Create;
begin
GeometryCount := 3;
//Lav en cylinder
GeometryList[ 0 ] := TGEOMETRY.Create;
GeometryList[ 0 ].CreateCylinder( 20, 1, 3, 1, -1, -1, -22 );
//Lav en kasse
GeometryList[ 1 ] := TGEOMETRY.Create;
GeometryList[ 1 ].CreateBox( 2, 2, 2, +3, -1.5, -30 );
//Lav en plan flade
GeometryList[ 2 ] := TGEOMETRY.Create;
GeometryList[ 2 ].CreatePlane( 13, 13, 0, -2.5, -27 );
//Indlæs teksturen for vores trekant
Texture := TTGAFILE.Create;
Texture.Load( 'Test.tga' );
end;

Så langt så godt!
Nu skal vi til en mere interessant del af vores rendering. Vi vil tilføje en lyskilde til scenen!
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (2)
Hmm, god artikel, men ringe du har lavet PRÆCIS den samme artikel, bare med C++!
Koden er jo ikke den samme!
Du skal være
logget ind for at skrive en kommentar.