
6

Tags:
grafik

Skrevet af
Bruger #2126
@ 19.12.2007

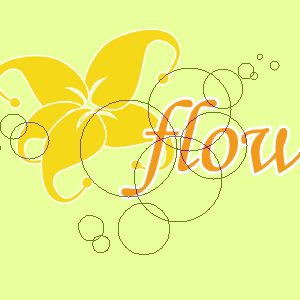
Dette er hvad vi vi ender op med i denne artikel - et logo til en side jeg har falgt at kalde "Floweria".
Det er lavet i PhotoShop 7.0 og jeg har hovedsagligt brugt pen tool til at lave formerne.
Vi starter som altid med et nyt canvas - jeg lagde ud med 500x500 (men gjorde det senere større til 800x500 for derefter at formindske det til 800x362 - så start med et der er rimeligt stort

).
Selve blomsten er det første vi laver - jeg lavede den rigeligt stor til at starte med.
Vælg
Pen Tool, og sørg for at
Paths er slået til - ikke
shape layers eller
fill pixels;

Derefter går vi ind i Paths window og laver et nyt path som vi kalder petal. Vi går nu tilbage til vores Layers vindue og laver et nyt layer som vi også kalder Petal.
Vi former et stiliseret blad - og det gør ikke noget hvis faconen ikke bliver perfekt til at starte med, det ændrer vi bare senere.
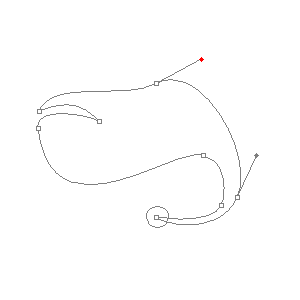
Således ser mine anchor points og deres direction points ud;

For at finjustere kurverne (de bliver aldrig som man gerne vil have dem i første forsøg) vælger man
Direct Selection Tool og klikker på det line segment vi ønsker at ændre - nu kan vi pludseligt se og redigere vores line segments så de kommer til at se ud som vi vil have det.
Ved alt holde alt nede kan vi flytte rundt på vores direction points uden at anchor point'ets andet direction point også flytter sig.
Her glemte jeg at holde alt nede mens jeg flyttede rundt på mit direction point - det er det røde direction point jeg flytter rundt på;

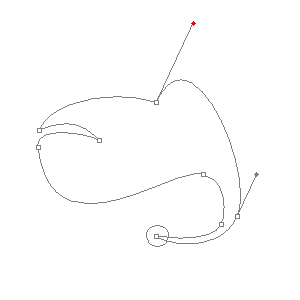
Her huskede jeg til gengæld at holde alt nede - og vi ser, at jeg kun ændrer på ét line segment i stedet for to;

Den runde dut for enden af bladet er lavet med
Ellipse Tool - her skal vi også sørge for at
Paths er valgt.
Nu er jeg tilfreds med faconen og synes at blomsten skal være gul - Jeg sætter forgrundsfarven til #F5D818. Vi checker at vi stadig har
Direct Selection Tool valgt (genvejstast: A) og højreklikker på et tilfældigt line segment på vores blad og vælger
Fill Path - check at du stadig har layeret Petal valgt som det aktive.

Derefter tilføjer jeg en layer style - nemlig stroke, som jeg sætter til 3 px outside #ffffff (hvid).
Nu duplikerer jeg så layeret "petal" og omdøber det til "petal 2".
Jeg roterer det lidt og gør det en anelse større (genvejstast: ctrl + t, herved vælger vi
free transform) - og således fortsætter jeg med "petal 3" og indtil jeg har mine 5 blade.
Vi kunne have gjort det ved at duplikere selve path'en i stedet for layeret, men jeg er sikker på at jeg er tilfreds med faconen og synes personligt at det er lidt nemmere at ændre layeret end path'en - selvom det vist nok er mere korrekt at duplikere path'en, især hvis man ikke er sikker på om man er tilfreds med faconen.
Herfter linker jeg de 5 layers sammen og kan nu resize blomsten lidt;

Herefter tilføjer jeg lidt tekst i farven #F59A18 i str. 102, font: Monotype Corsiva. Denne giver jeg ligeledes en layer style - stroke på 3 px #ffffff. (Det var vist nok her at jeg gjorde mit canvas større).

Jeg laver et nyt layer som jeg sørger for er nederst, døber det background og fylder det med farven #E9FF9C.
Så skal vi have gang i nogle af de grønne bobler. Vi laver en ny
path, kalder den bubbles 1, laver nogle vilkårlige bobler med vores
Ellipse Tool - der skal være nogle klynger hvor de er oven i hinanden, men der skal også være nogle små udbrydere - det skal se så tilfældigt ud som muligt;

Herfter laver vi et nyt layer, som vi ligeledes kalder Bubbles 1 og fylder vores path med farven #B7E220. Dette gjorde vi ved at vælge
Direct Selection Tool (genvejstast: A) og højreklikke på et tilfældigt line segment på vores cirkler og vælger
Fill Path. Dette layer skal ligge under vores petal layers og også under tekst-layeret.

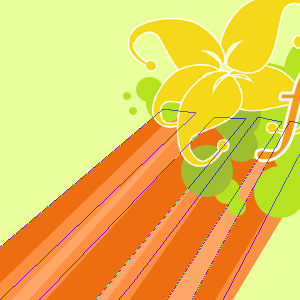
Så mangler vi blot de mørkegrønne bobler og vores linier - de mørkegrønne bobler laver vi på samme måde som de lysegrønne. Dette layer kaldte jeg Bubbles 2 og sørgede for at det lå over Bubbles 1 - her kan vi se både path'en og farven;

Og linierne er jo næsten den nemmest del - der er tre farver , hvilket vil sige at vi laver 3 path's - lines 1, lines 2 og lines3 og ligeledes laver 3 layers der matcher.
Jeg har brugt farverne #ED6D0F, #FB9042 og #FFA766.
De tre layers skal ligge lige over baggrundslayeret, men under de andre layers.

Således ser min layers-palette ud - Her kan vi også se, at jeg har link'ed mine petal layers og så merge'ed (ctrl + e) dem og omdøbt dét layer til Flower.
 Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (5)
Jeg synes at selve artiklen er flot, men hvad skal vi bruge det at kunne lave et "blomster-logo" til, forklar hellere lidt nærmere om hvordan så andre kan bruge det i deres egne projekter og ikke kun til at lave dette ene logo!
Det er et fint logo- og jeg er imponeret over den fine vektortegning i Photoshop. Jeg er dog lidt forundret, da jeg ville mene dette look/ denne arbejdsopgave burde foretages i Illustrator. Hvis du ikke kender programmet, men laver en del af denne type, tror jeg du ville elske det...
Et spørgsmål: laves dette i illustrator er det ren vektorgrafik. dvs. skalerbart til uendeligt. Er det også muligt, hvis det er lavet i Photoshop, som her? Eller er det "fake"-vektor?
Jakob >> Jeg tænkte at det kunne bruges som inspiration, så man måske får lyst til at lave noget i samme stil, eller så man får lidt øvelse i at bruge pen tool - det synes jeg i hvert fald var svært de første mange gange

Jeg har overvejet at lave endnu en tutorial som tager udgangspunkt i denne, hvor jeg så arbejder videre med det og evt. laver et design ud af det.
Bimbom >> Mange tak

Jo, jeg kender godt illustrator og selvfølgelige ville det være nemmere at lave sådan noget her i dette program, men jeg gik ud fra at der er flere som har PhotoShop og så er jeg heller ikke øvet nok i Illustrator til at jeg synes jeg vil kaste mig ud i en tutorial - der sker for mange tiltældige ting jeg ikke helt ved hvordan skete, når jeg bruger det program

I mit tilfælde er det ikke vektor - jeg lægger farven på et alm. layer og ikke i selve path'en. Jeg tror at man skal bruge Shape Layers eller måske Add Layer Mask hvis man skal lave vektor grafik i PhotoShop, men jeg er ikke sikker..
Jeg syntes artiklen er ganske fin, da den gennemgår nogle teknikker - så er det egentligt underordnet hvad, der benyttes som forklarende illustration i artiklen - om det er et logo med blomster, giraffer eller om det er en illustration af et bord, ja så kan teknikken benyttes.
Illustrator er ganske godt, men det er efterhånden en smags sag om man vil benytte Illustrator eller Photoshop. Jeg foretrækker personligt Photoshop. Men skal da ikke afvise at Illustrator er et godt program.
Lige til det med vektorgrafikkens skalerbarhed, så er det der hvor Illustrator har sin force - men det skal lige siges at det er i filformatet og ikke i programmet informationerne til vektorerne ligger - de seneste udgaver af Photoshop kan godt håndtere vektor-informationerne - som smartobjects. Og man kan hente sine vektorer lavet i illustrator ind i sit psd-dokument – hvis det var det man skulle ønske sig.
Som du påpeger Nico, så var det netop for at vise hvordan man bruger Pen Tool at jeg skrev denne artikel.
Jeg har dog arbejdet rigtig meget i Illustrator på det sidste - og jeg synes ikke at det er ligegyldigt om ma bruger PhoTtoShop eller Illustrator. Illustrator har så mange funktioner der bare ikke kan lade sig gøre i PhotoShop, så hvis man har planer om at lave vectorgrafik der er mere avanceret end f. eks. resultatet i denne tutorial skal man altså over i Illustrator for at få et tilfredsstillende resultat.
Men ja, smartobjects er meget brugbare og jeg tror at dét at man kan kombinere de to programmers styrker med smartobjects kan resultere i nogle imponerende "værker" når først man "vænner" sig til at bruge smartobjects.
Du skal være
logget ind for at skrive en kommentar.