
6

Tags:
grafik

Skrevet af
Bruger #11614
@ 24.09.2007
Hej jeg er en ny bruger her på Udvikleren.dk og jeg lægger ud med en artikel om flash den er måske lidt for godt beskrevet og hvis man ved noget om flash kan den måske virke lidt tung.
Vi starter med at tegne vores knap jeg har lavet min ganske simpelt firkantet og med lidt tekst på:

Sådan ser den jo ganske flot ud meen den mangler lige det med at man kan trykke på den og at den kan laver forskellige ting når man ruller musen over, så marker din knap og tryk F8 som er en genvejs tast for convert to symbol, grunden til at vi skal lave det til et symbol er at det bliver meget nemmere at håndtere, en anden fordel som vi ikke kommer til at udnytte i den her artikel er at animation køre rundt eller looper.
I det vindue der kommer frem efter man har trykket F8 skriver man et valgfrit navn fx knap og vælger movieclip, man kunne godt tro at vi skulle vælge button men så ville det blive langt mere besværligt at få en animation til at køre, så vi tager movieclip og trykker derefter ok.
Vi skal så dobbelt klikke på vores movieclip og derefter bliver vi taget ind i det, derinde sker alt hvad vi laver kun på knappen og har intet med noget andet at gøre.
Det kan for resten godt skabe nogle problemer hen af vejen hvis noget af knappen består af tekst og det gør de fleste knapper, så for at undgå det markere vi det hele og trykker F8 endnu engang, skriver et navn fx knap_grafik og vælg graphic, nu er vi helt klar til actionscript og animation.
Nu vælger vi første frame som på billedet nedenunder

Derefter åbner du din actionscript editor ved at trykke F9 der skriver du bare stop();
For at sørge for at knappen ikke begynde at gøre noget før vi har rullet musen over den.
Luk actionscript editoren ved at trykke F9 igen.
Nu skal vi lave det der får vores knap til at blive større når man holder musen over den, så tag musen og klik på fx frame 5, når det er gjort trykker du F6 for at lave en keyframe der laver vi vores knap en lille smule større ved hjælp af free transform tool.
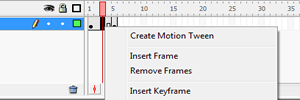
Så højre klikker vi på et sted mellem frame 1 og den frame du valgte før

Så vælger vi Create Motion Tween for at lave en animation mellem de to punkter så knappen bliver til den størrelse vi skalerede den til for lidt siden, men den skal jo også skalere ned igen når vi går væk fra knappen, så vælg en ny frame fx nr. 8 og tryk F6 for at lave en keyframe igen her skalere du den ned til normal størrelse, og igen skal du et sted mellem frame 5 og frame 8 højre klikke og vælge Create Motion Tween.
Nu er vi næsten færdige med alle de keyframes og tweens du skal bare lige vælge frame nr fem eller hvilken en du nu satte den til, og åbne din actionscript editor og skrive stop();
Det gør vi for at knappen skal stoppe på frame nr. 5 hvis man stadig har musen over og animationen først skal køre videre når man tager musen ud igen.
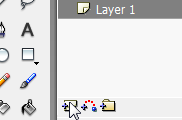
Bagefter laver vi et nyt lag (layer) ligesom på billedet nedenunder:

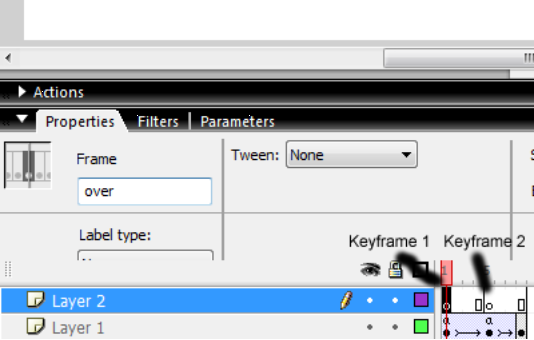
På det nye lag laver du 2 keyframes og giv dem navne som på billedet herunder:

For at give dine keyframes et navn skal du bare trykke på dem og så helt nede i bunden vil der være et felt til at skrive navnet som vist på billedet, kald disse to keyframes over og out.
Det man kan bruge disse navn til er at man kan afspille en animation fra det sted navnet er sat, det er meget nemmere end at skrive frame tallet for hvor filmen skal starte og slutte.
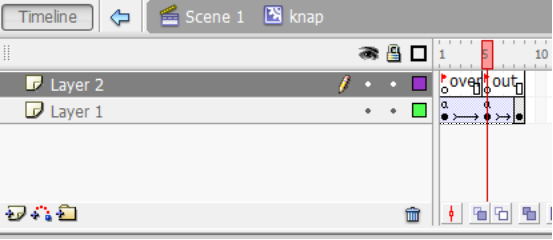
Din timeline skulle meget gerne se sådan her ud nu:

Nu skal vi ud på hoved tidslinjen og det kommer vi ved at dobbelt klikke et sted hvor der er hvidt og helt tomt.
Så skal vi trykke vi på vores knap og derefter F9 for at skrive noget actionscript som får knappen til at reagere på at vi ruller over på den og ud igen
Det første vi skal skrive er:
on(rollOver) {
gotoAndPlay(”over”);
}
hvis du kender til andre programmerings sprog er det sikkert ikke så svært, men lad os gennemgå det on(rollOver) betyder simpelt nok at hvis musen ruller over knappen skal handlingen der står i { } udføres, og den handling er gotoAndPlay(”over”); som betyder at knappen skal gå ind og spille den keyframe som har fået navnet over, grunden til at det står i gåseøjne er for at flash ved det er et navn og ikke et tal den skal gå til.
Næste sætning er
on(rollOut) {
gotoAndPlay(”out”);
}
Som betyder at hvis man ruller ud så spiller knappen fra framen out.
Nu kan man faktisk hvis man tester filme (CTRL+ENTER) ruller over og ud med musen hvor knappen der efter bliver større og mindre.
Men man kan endnu ikke trykker på knappen så den sidste linje kode kommer her:
on(release) {
getURL(http://www.udvikleren.dk);
}
on(release) betyder at hvis man trykker på den går den til
http://www.udvikleren.dkSlut håber i fik noget ud af min artikelen!
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (3)
Nu er jeg ikke selv Flash-bruger, men det virker som en ganske fin artikel. Men hvorfor er den rubriceret under C/C++?
Jacob Rohde, jeg ville lige til at spørge om det samme.
Er den ikke under Grafik / Design? Det var der jeg fandt den
Du skal være
logget ind for at skrive en kommentar.