
25

Tags:
grafik

Skrevet af
Bruger #5639
@ 07.07.2004
Med denne artikel vil jeg lære dig at lave et professionelt udseende layout i Adobe Photoshop 7 (6 kan vist bruges). Lad os komme igang !
Baggrunden og de grundlæggende ting
Start med at lave et nyt billede. Det skal være 1000 pixels i bredden, og ca. 600 i højden.
Nu skal du finde den farve du vil have som baggrund, og som gerne skal gå igen på hele layoutet sammen med
1 anden farve.
Jeg har valgt den mørkerøde #C2000000 sammen med en sort/mørkegrå (#232323).
Nu farver vi det nederste lag med den mørkerøde, ved vælge #C2000000 som den øverste af vores 2 farver og trykke ALT+Backspace eller tage malerbøtten (genvejstast G) og male det som man plejer.
Banneret
Vælg nu Rectangular Marquee Tool (Det rektangulære Markeringsværktøj ),
og sæt størrelsen til 1000 i bredden, og omkring 200 i højden. Så laver du en markering allerhøjest oppe i dokumentet, og skaber et nyt layer.

Så trykker du D for at nulstille farverne, og tager så Filter--> Render--> Clouds, og så Filter--> Render--> Difference Clouds. Tryk nu CTRL+F 3 gange for at gentage effekten 3 gange mere. Så burde du have noget lignende dette her:

Nu skal du trykke CTRL+L og sætte indstillingerne ca. som de ser ud her:

Så har du noget, der egentlig allerede ser ret fedt ud, synes du ikke ?
Nå, men nu skal vi videre med det lidt mere indviklede. Gå ind i Filter--> Brush Strokes--> Accented Edges, og sæt indstillingerne sådan her:

Derefter skal vi ind i Edit--> Fade Accented Edges. Sæt skyderen på ca. 40%.
Nu duplikerer du dit layer, og med det øverste lag skal vi ind i Filter--> Blur--> Motion Blur, hvor indstillingerne skal være sådan:

Så tager du det øverste layer igen, og trykker CTRL+U:

Nu går turen så til det andet layer (det originale banner-layer), der nu bare skal farves sort. Så er det ellers op til dig mht. teksten og hvad der nu ellers mere skal være på banneret !
Dit layout skulle nu gerne se sådan ud ind til videre:

(billedet er beskåret kraftigt)
Interfacet
Vi skal lige have en lille "bar" til at skille banneret fra resten af layoutet. Det kan gøres hurtigt ved hjælp af en gradient og de rigtige farver:
Vælg Rectangle Marquee Tool igen.
Denne gang skal størrelsen sættes til 1000 i bredden og 15 i højden:

Lav et nyt layer allerøverst.
Tag nu Gradient Tool og vælg din baggrundsfarve sammen med en farve, der er lidt mørkere. I mit eksempel er det #C20000 sammen med #960101.
Så trækker du en
lige markering (hold Shift nede mens du trækker linjen) fra toppen til bunden af markeringen.
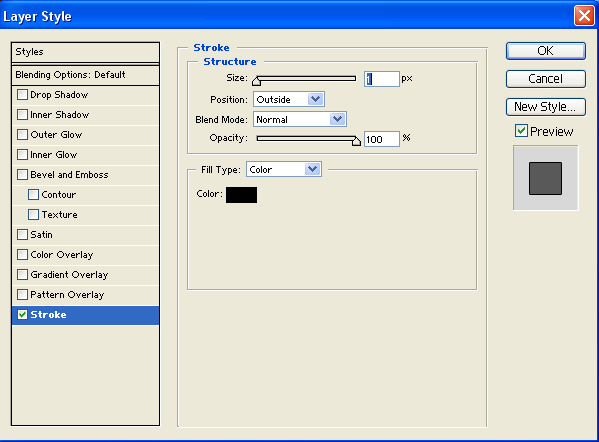
Vælg nu Stroke under Layer Settings:


Nu skal vi så til at lave menuen.
Opret et nyt layer, næstnederst (over baggrunden).
Til det tager vi Rectangle Marquee Tool (den er populær, hva'?).
Herefter sætter du størrelsen på 200 (? - afhænger af, hvor stor du vil have din menu) og højden på 500 pixels. Så placerer du markeringen helt ude i venstre side, sådan her :

Så skal markeringen fyldes. Til det bruger vi en ganske almindelig sort farve. Det smarte, vi skal til at gøre nu, er at sætte dens "fill" ned:

Så mangler vi bare en Layer Settings--> Stroke (samme som før), og så er menuen ordnet !
Nu er dit layout egentlig færdigt, men du kan selvføleglig lave andre ting på det også, fx at lave en boks til indholdet også, ved hjælp af samme metode som menuen. Det er op til din fantasi (og dine evner) !
Mit resultat (efter en smule tilføjelse):

(billedet er sat ned i størrelse og blevet beskåret).
Jeg håber I får lavet en masse gode layouts ved hjælp af denne tutorial !
 Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (19)
4 for en god artikkel,og godt forklaret
.. Men synes godt du kunne have vist hvordan man beskære og de bliver sat sammen da det ikke er ret mange der ved hvordan man gør

Kanont. God artikel til folk som mangler lidt færdigheder til at lave noget brugbart grafik.
Så må vi håbe det bliver brugt som inspiration, og lad os så se nogle fede hjemmesider herinde

Du får 5 herfra. Den kan ikke være anderledes. Måske lidt mere dybdegående, men hvad faen, der skal også overlades lidt til læseren

Yo, tak for det

Det med hvordan det så ellers skal sættes op, kom jeg i tanke om at jeg måske skulle tilføje, lige efter jeg havde sendt den til godkendelse.
Men er der virkelig brug for det ?
Det ville være rart med noget feedback fra jer andre

nice...nice...nice!
Forstår ikke rigtig hvordan man så lægger tekst ind i sine slices

Hvordan gør man det?
Hejsa
Tak for en god artikel.
Jeg har dog lidt problemer med Stroke, kan du forklare: "Så trækker du en lige markering (hold Shift nede mens du trækker linjen) fra toppen til bunden af markeringen."
Jeg kan ikke få begge farver på, jeg får kun en ens farve med en sort kant omkring.
Hejsa
Tak for en god artikel.
Jeg har dog lidt problemer med Stroke, kan du forklare: "Så trækker du en lige markering (hold Shift nede mens du trækker linjen) fra toppen til bunden af markeringen."
Jeg kan ikke få begge farver på, jeg får kun en ens farve med en sort kant omkring.
Mikkel: Ganske simpelt. laver den sorte kant og "Tag nu Gradient Tool og vælg din baggrundsfarve sammen med en farve, der er lidt mørkere. I mit eksempel er det #C20000 sammen med #960101.
" det skal du altså gører inde i den "Slice" men du har nok lave den sorte kant i forvejen. Så tager du bare magic tool inde i firkanten på det layer og trækker den gradient tool fra midten og ned

håber du kunne bruge det ?
Mange tak, nu virker det glimrende, mange tak for en lærerig artikel.
Nu er jeg godt sat for med arbejde i bestræbelserne på at lave et eksternt stylesheet der passer til et sådan layout. SÅ hvis der er nogle der har styr på dette, må i meget gerne skrive en artikel

Hvordan får man så lagt det hele ud på nettet???
Synes der mangler en beskrivelse af hvordan man laver noget HTML der kan blande det sammen... Hvis du fórstår hvad jeg mener...
Ellers god artikel...
Emil.. Det samme som jeg skrev i øverste post. Men du tager slice tool. Og skær menuen ud og andre ting som skal Bruges so hyperlink elementer eller andet. Og så går du op i Filer>Gem til website eller noget i den stil. Og så gemmer du siden. Og photoshop sætter det selv sammen som HTML fil. Hvis du bruger dreamweaver kan du selv gå ind og prikke dem ud og sætte hyperlink på de udskårende slices!

- Stefan
skal jeg sæ bare ligge den ind som baggrund på min hjemmeside og så skrive tekst oven på menuen ?
sæ=så
Man kan vel ikke lave tekst med link i photoshop?
sindsyg god artikel

jeg har fået rigtig meget hjælp af denne her artikel..
100% et 5. tal
Sygt nice artikel ExTincT (Jonas)....
Har desværre først set den nu via et link på extinct.dk, fordi jeg bruger al min tid på udvikleren i PHP sektionen.
NAJS ARTIKEL!
Frederik Amris = Det kan man gøre med HTML, eller en simpel <div></div> kode
Meget simpelt og dejlig nemt at finde ud af (Dog en af de første ting man ekspermenter lidt med). Men ok artikel et 5-tal herfra
Emil:
Se på MooBoo.dk, der er en artikel

Du skal være
logget ind for at skrive en kommentar.