
-4

Tags:
grafik

Skrevet af
Bruger #5342
@ 12.04.2004
Dette er min første artikel, faktisk det første jeg gør her på udvikleren, tænkte jeg ville give et godt indtryk

Ses omkring...

Dette er hvad du kommer til at lave, jeg har ikke selv lavet den færdig men du får lavet noget lignende, bare med flere knapper og Roll-Over Effekt.
Denne guide er lavet 100 % af mig, og kan kun bruges ved min tilladelse... hehe. sry, hader hvis folk bare stjæler

Den er skrevet til udvikleren.
JolleJ's roll-Over Menu
DEL 1:Åben photshop

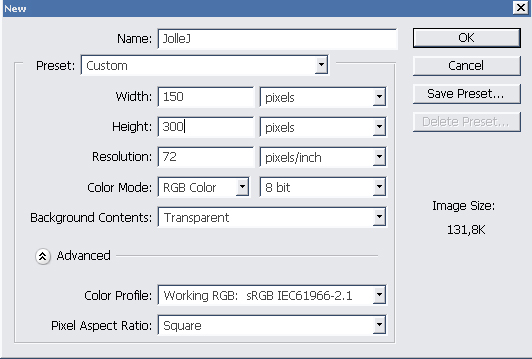
Gå File > New. Sæt opløsning til 150*300 og Baggrundden til Transperent.

Først skal vi lave selve menuen, jeg vil her skrive et eksempel på en menu. Men i kan da også godt selv lave en. Lav den hvor hver knap er i sit eget layer. Gør ikke mere ved den og gå til DEL 2.
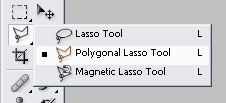
Vælg dit Polygonal Lasso Tool.

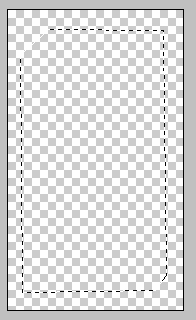
Lav en selection der ser sådan ud: (Der er kun sat 6 punkter).

Fyld din selection med en sort farve, dette kan gøres på mage måder, jeg brugte Fill (Edit > Fill / Shift+F5)
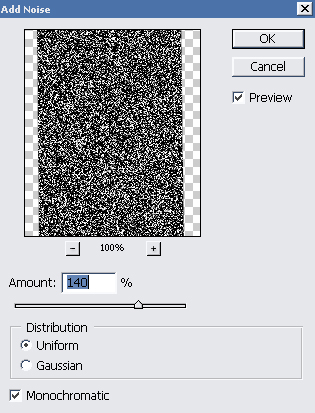
Gå nu op i Filter > Noise > Add Noise.
Sæt amount til 140 %
Distribution: Uniform
Og sæt hak i Monochromatic.

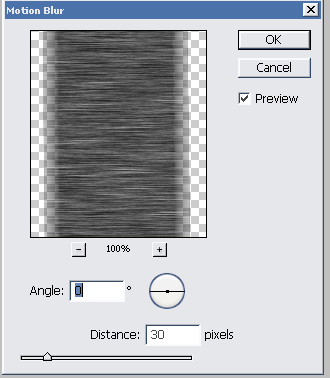
Gå nu op i Filter > Blur > Motion Blur
Sæt angle til 0 og Distance til 30.

Du kan godt Deselecte nu ( Select > Deselect / Ctrl+D)
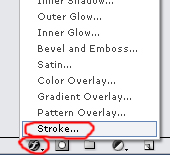
Nede ved dine layers skal du nu klikke på det lille "F" og vælge stroke:

Denne effekt laver en streg uden om hele dit lag. (EN slags ramme).
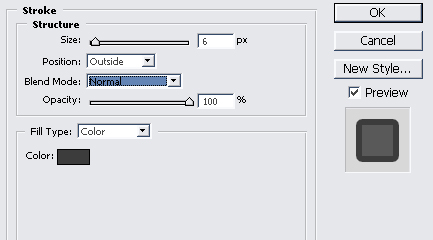
Sæt size til 6 og Color en omvendt farve end din baggrund, ex hvis du har sort baggrund vælg en hvid/lys farve. Jeg brugte en mørke grå farve.

Lav nu en ny mappe i dine lag. (Layer > New > Layer Set). Giv den en farve (LIGEMEGET!) Og kald den knapper. Lav nu et lyt lag i denne mappe
(Layer > New > Layer) kald den knap 1.
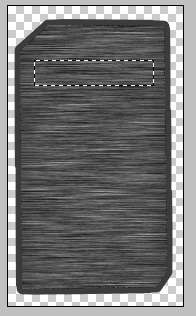
Tag nu din almindelige selecter, til at vælge firkanter og lav en ikke for stor firkant i toppen af menuen.

I din farver nede til venstre vælg i lysegrå og en mørkegrå farve.

Tag nu dit gradiant tool.

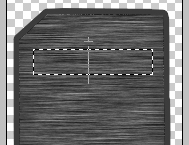
Med det slå en streg som vist på billedet:

Tag nu dit text tool og skriv noget over knappen med en fed skrifttype.
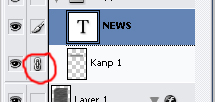
Når du har gjordt det skal du linke og merge de to lag, først vælg at linke knappen til texten:

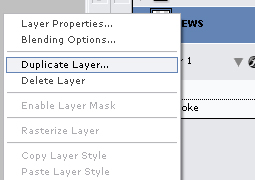
Gå så op i Layer > Merge Linked (Ctrl+E). Det gør de to lag til ét lag. Det giver selv layeret navnet som du skrev i texten, pga det var det lag der var valgt. Nu skal du lave hvad der skal ske når du fører musen over knappen. Duplikér laget ved at højreklikke på det og vælge Duplicate Layer.

Tryk bare Ok til der kommer op.
Nu skal du give dit nye lag en effekt, der kan du gøre lige som du vil. Det skal være det der sker når man fører musen over. Jeg vælger simpelt bare at lave en stroke effekt på det lag. Men du kan gøre som du vil, ekspementer med Filterne, prøv med en Filter > Blur > Gausian Blur, som gør laget utydeligt...
Lav flere knapper på denne måde, og lad nu vær med at lave hver knap forskelig, det ligner bræk, og folk gider ikke kigge på det! HUSK at hver knap skal være i sit eget lag, og skal have en kopi med en effekt.
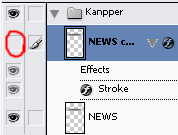
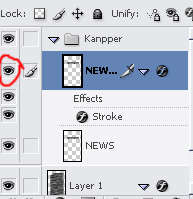
DEL 2:Vælg nu et af dine "knappe-lag" (start med det øverste) Vælg kun de lag der hedder noget med Copy, altså dem med effekten. Spring alle de almindelige over. Men laget er valgt gå op i Layer > New Layer Based Slice. Dette gør at når du exportere bliver dette et billede for sig selv. Gør dette på alle "Knap-Copyerne".
Nu skal du så "hide" alle de lag der hedder noget med Copy, dette gøres ved at klikke på øjet ud for dem.

Så er vi klar til sidste del...
DEL 3:Gå nu op i File > Edit In ImageReady.
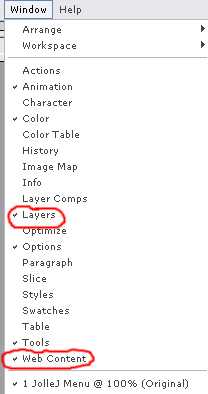
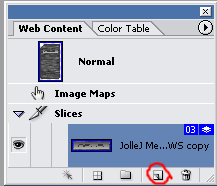
Nu er du inde i porgrammet ImageReady som følger med til PhotoShop, her er det meget vigtigt at du kan se "Web Content" og Layers" Så gå op i Windows og vær sikker på der er hak ud for dem.

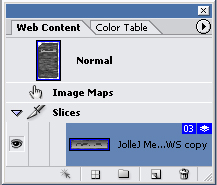
Ude til venstre i "Web-Content" er der en slags layers, det er bare de "slices" (billeder) som vi delte vores menu op i, i PhotoShop... Klik på den første, som gerne skulle være din første knap. Klik på dit første slice.

når du vælger det bliver laget automatisk valgt. Klik nu på Create RollOver State (det lille hvide papir).

Gå nu ned og gør dit lag synligt (atlså det der er valgt, som er det lag man skal se når man fører musen over knappen...).

Vælg så dit næste slice og gør det samme, altså gør det laget der skal komme synligt...
Når du er færdig med dette. Gå op i File og vælg Save Optimized as...
Vælg så et navn og stuff, og vælg save, du kan nu åbne html filen og du har lavet din første (måske

) menu i PhotoShop. ImageReady har selv lavet koden, så det er bare at kopiere den ind...
Øv dig lidt, lavede lige et meget hurtigt layout:
Klik "By-Me"
http://www.jollej.dk/ Det er ikke særlig godt, laver det om, men det er bare så i kan se hvad man kan bruge det til, jeg lavede det virkelig hurtigt, og alt i Photoshop / ImageReady...
Håber Du fik noget ud af den...
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (5)
Bare så du ved det... så overgår rettighederne til det du beskriver i din artikel til udvikleren.dk. Det vil sige at det du skriver: "Denne guide er lavet 100 % af mig, og kan kun bruges ved min tilladelse... hehe. sry, hader hvis folk bare stjæler

" ikke holder overhovedet. Det er Kasper Tanggaard der ejer rettighederne til den artikel du har skrevet, og det er ham der bestemmer hvem der må bruge den.
Ellers udmærket artikel
Det er fint med mig, bare folk ikke stjæler den!
Syntes du blander det meget sammen.
Det svært at vide dit mål. Du starter med at sige den ikke er lavet færdig, og du har meget med at undervurdere dig selv igennem hele artiklen.
En roll over effekt kunne forklares meget enkelt. Og lave en menu kunne forklares meget enkelt.
Så jeg ville nok havde delt artiklen op i to selvstændige artikler. Først menuen, hvordan man rent grafisk laver den og så en artikel om hvordan man laver en rollover effekt.
En anden ting er at når du nu har valgt en menu, ville det måske være en ide at forklare hvordan man linker fra knappen og til en ny side.
Selve artiklen er ikke skrevet ret godt efter min mening. Du har en masse indhold som enlig ikke hører hejmme i artiklen, der er nogle gramatiske fejl. Så alt i alt. En ikke ret gennemført artikel, som jeg næsten vil vædde med du ikke selv har læst igennem ret mange gange, og nok aldrig kommer til at lave menuen færdig, dette samme vil nok ske for dine læsere, som vil lave den.
Så mit råd til næste gang.
Prøv at vurder hvad du vil fortælle med artiklen.
Prøv så at sætte nogle mål op, som du vil igennem.
Vurder hvad brugeren vil få ud af artiklen.
Og ikke mindst gennemgå den når den er færdig.
Du kan også godt lave noget mere ud af dine illustrationer.
Og tro lidt mere på dig selv.

Du får 2 herfra.
Jeg kan ikke finde Web Content under Window i Image Ready :/ Jeg har v. 7.0.1. Hvad skal jeg så gøre??
Den findes ikke i 7eren mener jeg, kan ikke helt huske det.
Men markere din slice i dit dokument. I højre side i menuerne skulle der være en der hedder roll over. Hvis ikke så prøv at se om der ikke ligger en der hedder Rollover i Window
Du skal være
logget ind for at skrive en kommentar.