
3

Tags:
grafik

Skrevet af
Bruger #5426
@ 01.05.2006
Hvem er denne artikel til?
Jeg skriver denne artikel til alle. Jeg har af erfaring oplevet at der er mange, som ikke ved hvordan man bruger de forskellige billedformater der findes, på en ordentlig måde. Jeg har f.eks. tit oplevet af en person vil sende mig et billede over MSN i Bitmap-format, som fylder helt vildt, når man kunne få billedet ned på 1/20 af størrelsen ved at konvertere det til JPEG. Artiklen er skrevet i et sprog så alle kan forstå den, og jeg vil undgå at bruge for mange fagudtryk.
Hvad skal vi bruge?
Man behøver ikke særlig store programmer for at kunne lave simpel billedbehandling. Personligt bruger jeg altid selv
IrfanView når jeg skal rette et billede hurtigt. Du kan ændre størrelsen, kvaliteten og formatet blot ved et par klik, og på den måde reducere størrelsen på et billede uden stort besvær. Der findes naturligvis også andre og sikkert lige så gode alternativer. Husk at et billedes format ikke bliver ændret ved at ændre fil-endelsen fra f.eks. .jpg til .png. Man skal bruge et eller andet program til at ændre det.
Formaterne
Hvilke billedformater findes der så? Jeg vil tage de mest brugte med i denne artikel, og jeg tror sjældent at du vil få brug for andre.
JPEG: JPEG er nok det mest brugte format. Det er bedst til fotografier, billeder bliver ikke særligt store efter at de er blevet konverteret. Billederne kan indeholde 24 bit (8 af rød, grøn og blå) farver pr. pixel. Dvs. rundt regnet 16,7 mio. farver. Måden JPEG komprimeres på er en smule avanceret. Først konverteres RGB-værdierne til et nyt farvesystem kaldet YCbCr. Y repræsenterer "lys-styrken" af en pixel (eng: brightness), Cb og Cr repræsenterer så selve grundfarven. Derefter kan man så bruge de værdier til at beregner hvordan billedet yderligere skal komprimeres gennem nogle diagrammer. Dette er beskrevet godt på
http://en.wikipedia.org/wiki/JPEG.



Her kan du se 3 billeder. Fra venstre mod højre bliver kvaliteten gradvist bedre. Det første billede er kvaliteten kun sat til 10%, og det fylder kun 3,08 kb. Ved det næste billede er kvaliteten sat til 50%. Det fylder 8,80 kb, og kvaliteten der er allerede så forholdsvis god, at du sagtens ville kunne sende billedet til en kammerat, uden at han ville blive generet af kvaliteten. Det sidste billede er i 100% og fylder 51,2 kb. Altså en hel del større, men stadig en respektabel størrelse, så længe de ikke skal bruges som en del af designet på en hjemmeside. Til sammenligning fylder det samme billede 172 kb i Bitmap-format.
Bitmap: Bitmap-formatet er et utroligt tungt format. Jeg har ofte set det brugt af teenagetøser, som har taget et billede fra deres webcam, og så flyttet det over i MS Paint, fordi de ikke kender til bedre. Min klare holdning er at Bitmap ikke kan bruges til noget fornuftigt i hverdagen, så hvis det er muligt, så undgå det. Grunden til at formatet er så tungt er måden det gemmes på. Der er ingen kompression i formatet. BMP-billeder kan indeholde 2-, 4-, 8-, 16- og 24-bit farver. Ved alt andet end 24-bit gemmes allefarverne først i en farvetabel, og derefter er der en liste over pixelsne med index til farvetabellen. Ved 24-bit BMP-billeder har farvetabellen ikke betydning. Derimod bliver farverne gemt som RGB (Red, Green, Blue) værdier, i selve Bitmap dataområdet. De er listet efter hvor vigtige de er, hvilket hjælper en grafik-driver til at vise billedet på en enhed, der ikke understøtter så mange farver.
GIF: GIF er ligesom JPEG meget brugt på nettet. Det kan i modsætning til JPEG kun indeholde 256 farver, men farverne gemmes i en farvetabel, så hvis der nu f.eks. er mange røde farver i et billede, så kan det godt gemmes uden farvetab, selvom der maksimum kan være 256 forskellige farver. Derudover kan GIF også indeholde transperante (gennemsigte) farver, hvilket er ekstremt nyttigt når billeder skal bruges i design på nettet (Dog anbefaler jeg at man bruger PNG i sådan en situation). GIF er godt til at vise simple tegninger, dvs. tegninger der kan vises med 256 farver. GIF er også godt at vise tekst med, i forhold til JPG. Se dette eksempel:
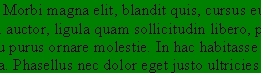
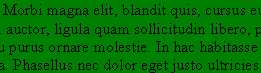
Disse to billeder er i kvalitet 100. Billedet til venstre er GIF og det til højre er JPG. Som det kan ses er der allerede lidt kvalitetstab på teksten i JPG billedet.


Disse to billeder er i kvalitet 50. Igen er det til venstre GIF og det til højre JPG. GIF'ens tekst er ikke på nogen måde anderledes end før, mens JPG'ens tekst er ved at blive gnidret.


Disse to billeder er i kvalitet 20. GIF'en fejler stadig ingenting, mens det nu er meget tydeligt at JPG'ens tekst er gnidret.


Det samme sker ved simple figurer:


GIF kan desuden være animationer hvilket kan være med til at gøre eksempelvis en hjemmeside mere levende. Men pas på med at bruge for mange animationer, da det ellers bliver rodet.

Desværre er GIF patenteret af firmaet Unisys, så man skal betale penge til dem, hvis man vil lave programmer der laver eller viser GIF billeder.
PNG: PNG blev udviklet for at erstatte og forbedre GIF-formatet. Et PNG-billede har 4 forskellige kombinationer af farvekanaler (Dette er også grundigere beskrevet på
http://en.wikipedia.org/wiki/PNG:
- Gråtoner
- Gråtoner og en alpha-kanal (Dvs. en bestemt grad af gennemsigtighed for hver pixel)
- Rød, Grøn og Blå
- Rød, Grøn, Blå og alpha
Det giver mange muligheder for at lave gennemsigte billeder. Se f.eks. dette eksempel:


Eksemplet her er ikke så godt, da jeg har gemt billederne med baggrunden og gennemsigtig terning, men hvis man valgte at bruge PNG's transperante farver, ville en eventuel baggrund på siden kunne ses igennem dette billede.
Lidt bedre kan det beskrives i forbindelse med den komplikation PNG og Internet Explorer har. PNG har som sagt mulighed for 8 bit (2^8=256) transperante farver, og dette fungerer fint med f.eks. Mozilla Firefox browseren, men i IE 6 og 5.5 virker det i midlertid ikke endnu (MS siger at fejlen er rettet i IE 7). Se nu disse to billeder:


Billedet med den hvide ramme er fra Internet Explorer, og det viser tydeligt at de hvide steder ikke er gennemsigtige, i modsætning til hvad der er på det andet billede, der er fra Firefox.
Dette problem kan imidlertig løses, hvis man ønsker at ens sider med PNG billeder skal kunne ses ordentligt i IE. Dette er min kode fra den testside jeg lavede for at vise dette:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Nyt dokument</title>
<meta name="generator" content="TSW WebCoder">
<style type="text/css">
body
{
background-color: #006633;
}
#test
{
width:200px;
height:200px;
margin: 0;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='PNG-IE.png',sizingMethod='scale');
}
html>body #test
{
background: url(PNG-IE.png);
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
På den måde vil billedet komme til at ligne det der er vist fra Firefox.
Opsamling
Det var den mest grundlæggende viden om billedformater. Hvis du har brug for mere info kan du jo altid søge på
Google eller
Wikipedia. Grundlæggende ser jeg på det som:
JPEG bør man bruge til fotografier, 3D-grafik o.lign. grafik med mange farver, som ikke må fylde meget.
BMP bør efter min mening slet ikke bruges.
GIF bør bruges til simpel grafik, som små, simple tegninger. Derudover kan det jo også bruges til animationer.
PNG kan bruge til grafik med mange farver, 3D-grafik og er efter min mening at foretrække til brug på hjemmesider.
Hvis man ønsker at reducere et billedes størrelse yderligere kan man formindske dets format. Hvis nu f.eks. et billede er 800x600 pixels stort, så kan man få dets størrelse ned på 1/4 ved at halvere bredden og højden.
God fornøjelse med dit arbejde med billeder.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (17)
God og simpel artikel!
Jeg vidste at man faktisk godt kan vise transparente PNG'er i IE, så det er jeg glad for

// Sieker
God og simpel artikel!
Jeg vidste at man faktisk godt kan vise transparente PNG'er i IE, så det er jeg glad for

// Sieker
RETTELSE:
God og simpel artikel!
Jeg vidste IKKE at man faktisk godt kan vise transparente PNG'er i IE, så det er jeg glad for

// Sieker
Emil er den lækreste, evah!
Hmm... synes artiklen er tynd og du kommer med nogle dårlige argumenter. Du starter med at ville beskrive billedformater, men snakker mere om browsere og deres forskelligheder, det er fløjtende ligegyldigt i denne sammenhæng. Med hensyn til BMP, så skriver du at du ikke mener de kan bruges til noget. Det mener jeg er meget snæversynet. Ofte bruger jeg BMP som kildeformat, hvor jeg så konverterer til andre formater herfra, dette gør jeg fordi BMP indeholder mange informationer omkring farver, hvilket jeg nødvendigvis ikke vil give køb på. Hvis jeg skal lave et billedanalyserings program vil jeg til enhver tid gøre det på et BMP da jeg der kan tilgå hver pixel, og få dens værdi, det kan jeg ikke i et komprimeret billed. Så glemmer du vist også lige at nævne at GIF formatet er "lossy" det vil sige at man taber informationer ved at konvertere til GIF.
Hvordan et billed opfører sig i en browser er da kun en lille biting ved billeder og fuldstændigt irellevant i forhold til billedformater.
Mangelfuld og overfladisk artikel !
Jeg syntes at det er rart at få lidt info om, hvad forskellene er på de forskellige billedformater, det er i hvert fald noget jeg kan bruge fremover.

Tak for de gode kommentarer.
Brian:
Jeg synes selv at jeg fået fremhævet i min indledning at denne artikel er til alle. Derfor har jeg taget eksempler fra hvad en gennemsnitsbruger kan komme ud for. Jeg kan sagtens se logikken i at du bruger BMP i dine programmer, men i andre sammenhænge som hjemmesider, billeder der skal sendes med en IM-klient osv. ser jeg det som en dum idé at bruge BMP.
BMP kan bruges hvis man tilvælger RLE kodning.
Har man en simpel tegning (streg-tegning) eller anden grafik hvor meget af billedet er "fyld" farver i få toner, kan man med fordel bruge BMP med RLE kodning, resultatet giver omtrent samme størrelse som en GIF af samme billede, men uden tab.
Bare en note.

Fin artikel!
Nogenlunde artikel, som gennemgår det basale, men vil dog også lige kritisere den dårlige BMP argumentation, for den sagter altså langt bagefter resten!
BMP kan i øvrigt benytte så mange bit til hver farvekanal, man har lyst til (dvs. 3 som 33 eller 1268, ikke kun fra 2-24), og som der tidligere blev nævnt, kan RLE sagtens anvendes til at gøre filerne langt mindre i mange tilfælde.
jeg bruger BMP som en slags "projekt" fil. Ligesom man i Photoshop bruger PSD filer. BMP billeder er sgu pænest, men desværre også tungest. Personligt ville jeg bruge BMP til alt, hvis det fyldte ligeså lidt som JPEG eller PNG.
Nolge gode eksempler, men overfladisk. Samme information kan findes mange andre steder på nettet uden problemer.
Jeg synes artiklen var lækker nok, vidste egentligt det hele bortset fra løsningen på IE alpha problemet, men der er sikkert mange andre der får brug for det.
Per: "Personligt ville jeg bruge BMP til alt, hvis det fyldte ligeså lidt som JPEG eller PNG" - Ja selvfølgeligt ville du det, sådan er det jo med alt. Hvad ville ideen være med at komprimere (billeder, musik mv.) hvis resultatet ikke blev en mindre fil..?
Og så lige en kommentar.. Da der står ved "kvalitet 100" det der JPEG billede, der er lidt blurry... Så er det altså ikke "kvalitet 100", da man godt kan have JPEG billeder uden kvalitetstab
. Lidt' fesen artikel

Emil > Du siger i din artikel, Bitmaps overhovedet ikke kan bruges til noget i hverdagen. Men de bruges især af programmer, hvilket Brian fremhæver, og det siger du, du kan se logikken i. Det synes jeg selvmodsigende. Især da programmer (for nogle af os) er en del af hverdagen

God artikel men mangler lidt kød på selve artiklen.
Fin artikkel. Du kommer gennem det basale ved billedeformater, og den er en god hjælp for folk der ikke ved noget om billedeformater i forvejen.
Du skal være
logget ind for at skrive en kommentar.